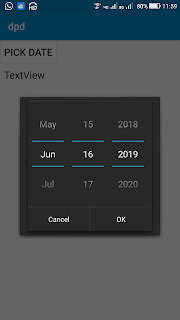
DatePickerDialog with spinner mode themes

It doesn't work on Nougat, Android 7.0+ To create a DatePickerDialog in Sketchware android project follow the steps given below. 1. In VIEW area of your sketchware android project, insert a LinearH and inside it insert a TextView textview1 , and a Button button1 . 2. Add a More Block ' extra '. 3. To define the block extra , insert an add source directly block and put following code in it: } public void showDatePickerDialog(View v) { DialogFragment newFragment = new DatePickerFragment(); newFragment.show(getFragmentManager(), "datePicker"); } public class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { final Calendar c = Calendar.getInstance(); int year = c.get(Calendar.YEAR); int month = c.get(Calendar.MONTH); int day = c.get(Calendar.DAY_OF_MONTH); return new DatePickerDialog(getActivity(), android.R.style.Theme_Holo_Di...