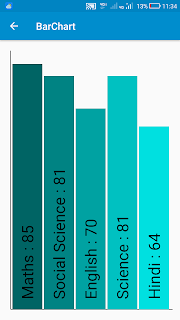
BarChartView in Sketchware

In Sketchware project, if you have a List Map containing a key with numerical values, it can be displayed in a graph form using the BarChartView code created by me. Follow the steps given below to understand how to use it. 1. Create a new page graph.xml to display the bar chart. 2. On the page containing the List Map, add a button to move to GraphActivity.java . In the event of Button onClick , save List Map in Intent put Extra key "list" by converting it to Json String and then move to GraphActivity.java . 3. In graph.xml add a LinearV linear1 . 4. In GraphActivity.java add a ListMap listmap . 5. In onCreate event use blocks to get json string in Intent extra key "list", and convert it to listmap . Then use codes to display this ListMap in BarChartView. The code used in add source directly block is BarChartView chart = new BarChartView(this, listmap, "totalConfirmed", "loc"); linear1.addView(chart); Here 'l...