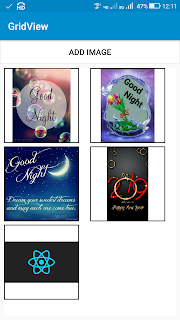
Showing Images in GridView

Here we create an app in Sketchware which will display the images picked using FilePicker in a GridView. And on clicking the GridView item, it will display a dialog box asking if we want to delete the image. To create such app, follow the steps given below. 1. Create a new project in Sketchware. 2. In VIEW area add a Button button1 and a LinearV linear1 . 3. Add a FilePicker component picker with mime type image/* . 4. Create a number variable n , a List Map maplist , and a List String slist . 5. In the event on button1 Click , use the block FilePicker picker pick files. This will open the gallery when button1 is clicked, and allow users to pick images. 6. In EVENT area add a new event FilePicker onFilesPicked under Component section. 7. In the event FilePicker onFilesPicked use the blocks as shown in image below, to get the path of selected images to maplist . Then use codes to disp...