Enable Fullscreen for Youtube videos in WebView

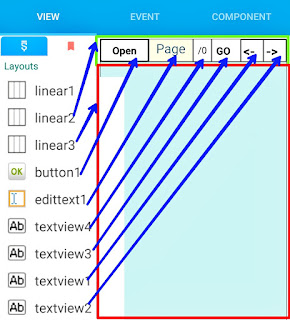
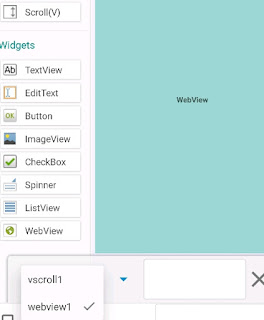
To enable fullscreen mode for YouTube videos in your sketchware project, follow the steps given below. 1. Create a new project in Sketchware. 2. In VIEW area add a WebView webview1. 3. Create a more block extra . 4. In the more block extra , use an add source directly blocks and put codes to define a new WebChromeClient class with name CustomWebClient . } public class CustomWebClient extends WebChromeClient { private View mCustomView; private WebChromeClient.CustomViewCallback mCustomViewCallback; protected FrameLayout frame; // Initially mOriginalOrientation is set to Landscape private int mOriginalOrientation = android.content.pm.ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE; private int mOriginalSystemUiVisibility; // Constructor for CustomWebClient public CustomWebClient() {} public Bitmap getDefaultVideoPoster() { if (MainActivity.this == null) { return null; } return BitmapFactory.decodeResource(MainActivity.this.getApplicationContext(...