Sketchware: How to create a digital clock?

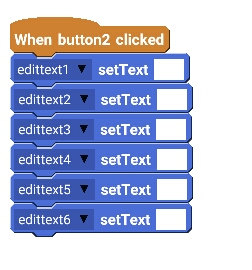
It is very easy to include a real time digital clock in your Android App created with Sketchware. Firstly, drag and drop a textview widget in a linear layout . Edit it's text size to 25 or more. Now in the Logic of your app, add a Calendar component and a Timer component . Then go to onCreate event and add a new block . I added a block named rep in my project. After that define the new block function. Use TimerTask after ..1.. ms block and inside that use Calendar getNow block and textview setText block . Set text of textview to Calendar...Format.... block, and then repeat the block. The image below shows the blocks. Lastly, in onCreate activity drag and drop the new block as shown below. Now save and run your app. It will show current date and time updating every millisecond. You can change the calendar Format to show the clo...