Androidx ViewPager in Sketchware

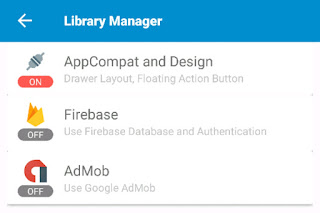
The example provided below shows how to create a simple ViewPager with four pages in Sketchware. 1. In VIEW area of main.xml add a LinearV linear1 with width and height as match_parent. Set it's padding to 0. ViewPager will be created programmatically and added to linear1 . 2. Switch On AppCompat and design. 3. Add four CustomViews page0.xml , page1.xml , page2.xml , and page3.xml . These will act as the pages of the ViewPager. In page0.xml add a TextView textview1. In page1.xml add a TextView textview1. In page2.xml add a Button button1. In page3.xml add a TextView textview1. 4. Create a more block extra and define the block using an add source directly block. Put following code in the add source directly block. } // Create a list of pages int[] pageId = { R.layout.page0, R.layout.page1, R.layout.page2, R.layout.page3 }; // Define PagerAdapter for ViewPager private class MyPagerAdapter e...