Find and Highlight text in ListView
Follow the steps given below to find and highlight text, entered in EditText, in a custom ListView in Sketchware. This method makes the use of class Spannable.
1. In VIEW area of your sketchware project, add an EditText and a ListView (edittext1 and listview1).
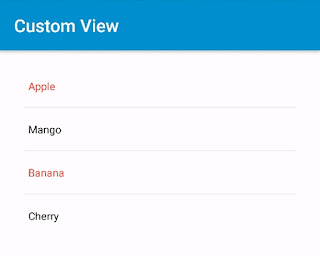
2. Add a new CustomView custom.xml. In this CustomView add two TextViews (textview1 and textview2).
3. Now in properties of ListView, select the new CustomView added as it's customView.
4. In LOGIC area of your app, add a new List Map: maplist1., and a new Map: map1. Also add a Number variable index and three String variables Name, Number and term.
5. In onCreate event in your project,
Create a new Map, add items to the Map using keys Name and Number (change or increase keys per your need), and add the Map to the List Map: maplist1. In this way add as many items as desired. In the end use Block setListCustomViewData to display the List Map in ListView. (See image below).
6. Add a new event ListView: onBindCustomView and a new event EditText:onTextChanged.
7. In event EditText: onTextChanged, set String term to CharSeq and refresh ListView.
8. In event ListView: onBindCustomView,
use blocks and codes as shown in image below.
* First use an add source directly block to declare spannable1 and spannable2 and define fgSpan and bgSpan.
Spannable spannable1;
Spannable spannable2;
android.text.style.ForegroundColorSpan fgSpan = new android.text.style.ForegroundColorSpan(Color.RED);
android.text.style.BackgroundColorSpan bgSpan = new android.text.style.BackgroundColorSpan(Color.YELLOW);
* Then set String Name to key Name of Map List, and set String Number to key Number of List Map maplist1.
* Use another add source directly block to define spannable1 and spannable2.
spannable1 = new SpannableString(Name);
spannable2 = new SpannableString(Number);
* Use an if..then.. block. If String Name contains String term,
set Number index to index of term in Name, and setSpan of spannable1 with fgSpan and bgSpan.
spannable1.setSpan(android.text.style.CharacterStyle.wrap(fgSpan), (int)index, (int)index + term.length(), 0);
spannable1.setSpan(android.text.style.CharacterStyle.wrap(bgSpan), (int)index, (int)index + term.length(), 0);
* Use another if..then.. block. If String Number contains String term,
set Number index to index of term in Number, and setSpan of spannable2 with fgSpan and bgSpan.
spannable2.setSpan(android.text.style.CharacterStyle.wrap(fgSpan), (int)index, (int)index + term.length(), 0);
spannable2.setSpan(android.text.style.CharacterStyle.wrap(bgSpan), (int)index, (int)index + term.length(), 0);
* Set spannable1 as text of textview1 and spannable2 as text of textview2.
textview1.setText(spannable1);
textview2.setText(spannable2);
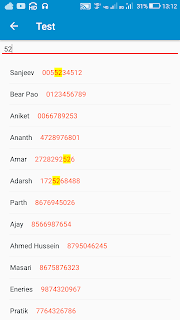
9. Save and run the project to see and search the Custom ListView.
The video below shows the Sketchware project:















Hi sanjeev
ReplyDeleteGood woork❤ !💪🏻💪🏻
i have an question for you please
Nice
ReplyDeleteGood
ReplyDeleteVisit my website perfect Login With Email Verification https://sketchwarehelptech.blogspot.com/2019/09/perfect-login-with-email-verification.html
ReplyDeleteWhatsApp me - I'll make an example for you - 07037800776
ReplyDelete
ReplyDeleteAmazing article!just love it.you might be interested in: bee.mp3
please can you tell us about your blog?how you set adsense insid
ReplyDeletecause am trying sinc but impossible to allow me adsense pub in my blogspot
You can do!
ReplyDeleteHow?
What'sapp me on +918393834583
I have already made a sketchware project related your queries...
It will send you...
Peace be upon you my dear brother there is a problem with ads in SketchWare appear but ads are only experimental How to remove the option of experimental ads as well as when I share my application with my friends do not show ads What appears only is the error message I made a signature of the application and never work what solution I hope you answer me as soon as possible
ReplyDeletepublish your app on google playstore for $5 every month 07035768635(whatsapp only)
ReplyDeletewhat about on bind cusom click?
ReplyDeleteHello sir how to screen up and down in sketchuaire
ReplyDelete