JSON syntax

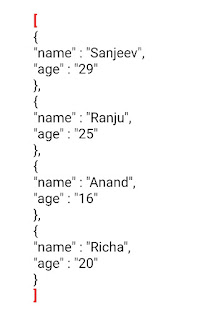
JSON syntax rules Data is in name/value pairs "My name" : "Sanjeev" Data is separated by commas { "name" : "Sanjeev" , "age" : "29" , "registration number" : "1628634" } Curly braces hold objects { "name" : "Sanjeev", "age" : "29", "registration number" : "1628634" } Square brackets hold arrays [ { "name" : "Sanjeev", "age" : "29" }, { "name" : "Ranju", "age" : "25" }, { "name" : "Anand", "age" : "16" }, { "name" : "Richa", "age" : "20" } ] A name/value pair consists of a field name or key (in double quotes), followed by a colon , followed by a value . { "name" : "Sanjeev" } Types of Values in JSON In JSON, values must be one...