How to load limited items from Firebase into ListView
If your Firebase database contains lots of items and you wish to load only limited items from it, so that it loads faster, then you can make use of Firebase Query.
To load limited items from Firebase database, follow the steps given below.
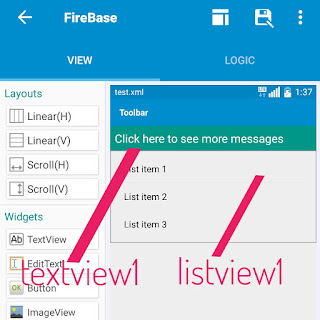
1. Add a ListView listview1 and a TextView textview1 in VIEW area.
2. Create a CustomView custom.xml. This should contain as many TextViews as data to be displayed at each position (let them be textview1, textview2, textview3).
3. Select custom.xml as the CustomView of listview1.
4. Add a FirebaseDB component specific to the firebase path you have in your database.
I have added FirebaseDB component Chat: chat where chat is the path in firebase database, and Chat is a DatabaseReference to created in the app to the Firebase path chat.
5. Add a new number variable limit.
6. Add a String list str and a Map list map1.
7. In onCreate event:
a. Set the number variable limit to 6 (or to the number of items you want to load from Firebase).
b. Then use an add source directly block and use following code:
query = Chat.limitToLast((int)limit);
query.addValueEventListener(valueEventListener1);
Note that here Chat is my FirebaseDB component name. Change it to your FirebaseDB component.
This code will query for the last (limit) items in FirebaseDB Chat. Here the number variable limit has been set to 6 so it will query for last 6 items.
c. At the END of onCreate, close onCreate, declare query and define valueEventListener1 by using following code in add source directly block:
}
com.google.firebase.database.Query query;
ValueEventListener valueEventListener1 = new ValueEventListener() {
@Override public void onDataChange(DataSnapshot _param1) {
try {
str.clear();
map1.clear();
GenericTypeIndicator < HashMap< String, Object>> _ind = new GenericTypeIndicator<HashMap< String, Object>> () {};
for (DataSnapshot _data : _param1.getChildren()) {
str.add(_data.getKey());
HashMap <String, Object> _map= _data.getValue(_ind);
map1.add(_map); }
Note that here str is name of the String list and map1 is name of the Map list I added earlier.
This code takes a snapshot of the results of Firebase Query, and adds all keys in the snapshot to String list, and adds values at each key to the Map list.
e. After this add the blocks:
ListView setListCustomViewData
and
ListView refreshData.
f. After this use another add source directly block and put following code:
} catch (Exception e) { showMessage(e.toString()); } }
@Override public void onCancelled(DatabaseError databaseError) { } }; {
8. Add event textview1 onClick. Here set the number variable limit to limit + 6. Then use add source directly block to put following code:
query = Chat.limitToLast((int)limit);
query.addValueEventListener(valueEventListener1);
9. And event listview1 onBindCustomView. Here set the text of the three TextViews in custom.xml using data from the Map list map1.
10. That's all. Save and run the project. It will display 6 items in beginning and every time textview1 is clicked, it will display 6 more items.
Video illustration:
To load limited items from Firebase database, follow the steps given below.
1. Add a ListView listview1 and a TextView textview1 in VIEW area.
2. Create a CustomView custom.xml. This should contain as many TextViews as data to be displayed at each position (let them be textview1, textview2, textview3).
3. Select custom.xml as the CustomView of listview1.
4. Add a FirebaseDB component specific to the firebase path you have in your database.
I have added FirebaseDB component Chat: chat where chat is the path in firebase database, and Chat is a DatabaseReference to created in the app to the Firebase path chat.
5. Add a new number variable limit.
6. Add a String list str and a Map list map1.
7. In onCreate event:
a. Set the number variable limit to 6 (or to the number of items you want to load from Firebase).
b. Then use an add source directly block and use following code:
query = Chat.limitToLast((int)limit);
query.addValueEventListener(valueEventListener1);
Note that here Chat is my FirebaseDB component name. Change it to your FirebaseDB component.
This code will query for the last (limit) items in FirebaseDB Chat. Here the number variable limit has been set to 6 so it will query for last 6 items.
c. At the END of onCreate, close onCreate, declare query and define valueEventListener1 by using following code in add source directly block:
}
com.google.firebase.database.Query query;
ValueEventListener valueEventListener1 = new ValueEventListener() {
@Override public void onDataChange(DataSnapshot _param1) {
try {
str.clear();
map1.clear();
GenericTypeIndicator < HashMap< String, Object>
for (DataSnapshot _data : _param1.getChildren()) {
str.add(_data.getKey());
HashMap <String, Object> _map
map1.add(_map); }
Note that here str is name of the String list and map1 is name of the Map list I added earlier.
This code takes a snapshot of the results of Firebase Query, and adds all keys in the snapshot to String list, and adds values at each key to the Map list.
e. After this add the blocks:
ListView setListCustomViewData
and
ListView refreshData.
f. After this use another add source directly block and put following code:
} catch (Exception e) { showMessage(e.toString()); } }
@Override public void onCancelled(DatabaseError databaseError) { } }; {
8. Add event textview1 onClick. Here set the number variable limit to limit + 6. Then use add source directly block to put following code:
query = Chat.limitToLast((int)limit);
query.addValueEventListener(valueEventListener1);
9. And event listview1 onBindCustomView. Here set the text of the three TextViews in custom.xml using data from the Map list map1.
10. That's all. Save and run the project. It will display 6 items in beginning and every time textview1 is clicked, it will display 6 more items.
Video illustration:













So, in the latest version of Sketchware, "add source directly" was removed and now I am a little stuck trying to figure out a work around. I'm not an experienced programmer so forgive the naivety. What would you suggest?
ReplyDeletedid you found a fix yet?
DeleteAnd how can i filter listview data to display only certain records based on my edittext.getText
ReplyDeleteGetting invalid index
ReplyDeletePlease make A tutorial about create a new blood Donation app
ReplyDeleteI want to retrieve all children from a special child of child
ReplyDeleteHi sir I am a fan of your useful tutorial in youtube and blogs can i ask a question how to get the last data in listview that are using firebase i want to transfer the last data of the listview to textview , thank you sir i will wait for your response have a great day.
ReplyDeleteCan equalsTo be replaced with contains or something similar
ReplyDeleteCan I use FAB button instead of Load more text view ?
ReplyDelete.Add source directly don't work
ReplyDeleteLos códigos son muy antiguos se necesita una renovación
DeletePlease help .. !!
ReplyDeleteHow to combine data from 2 databases into one listview?!
What are the variables to be changed, when more than one firebase database components in one activity in the above ASD blocks?
ReplyDeleteI just want to add a notification feature to my chat app
ReplyDelete