How to load limited items from Firebase into ListView

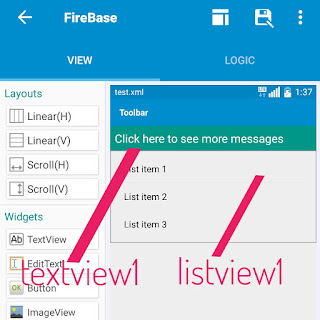
If your Firebase database contains lots of items and you wish to load only limited items from it, so that it loads faster, then you can make use of Firebase Query . To load limited items from Firebase database, follow the steps given below. 1. Add a ListView listview1 and a TextView textview1 in VIEW area. 2. Create a CustomView custom.xml. This should contain as many TextViews as data to be displayed at each position (let them be textview1 , textview2 , textview3 ). 3. Select custom .xml as the CustomView of listview1 . 4. Add a FirebaseDB component specific to the firebase path you have in your database. I have added FirebaseDB component Chat: chat where chat is the path in firebase database, and Chat is a DatabaseReference to created in the app to the Firebase path chat. 5. Add a new number variable limit . 6. Add a String list str and a Map list map1 . 7. In onCreate event: a. Set the number variable limit to 6 (or to the number ...