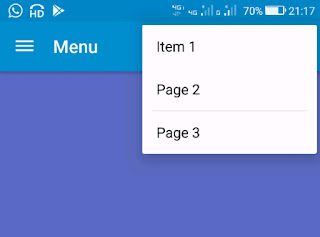
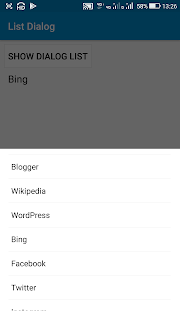
Display a list in a Dialog Box in Sketchware

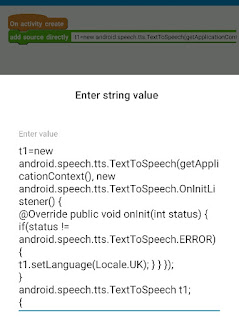
To display a list of items in a Dialog Box in Sketchware follow the steps given below. 1. In your Sketchware android project, add a Button button1 and a TextView textview1 . The Button is for showing Dialog Box and TextView is for displaying the selected item. 2. Now go to LOGIC area, and add a List String list . 3. In onCreate event, add items to the list. 4. Create a new Dialog component dialog . 5. In Button onClick event use the Block Dialog setTitle , to set the title of the Dialog Box. 6. After that use an add source directly block and write following code in it. dialog.setAdapter( new ArrayAdapter(MainActivity.this, android.R.layout.simple_list_item_1, list), new DialogInterface.OnClickListener(){ @Override public void onClick(DialogInterface _di, int _pos){ textview1.setText(list.get(_pos)); }} ); 6. After the above code in Button onClick event, add Dialog show block. 7. Save and run the project. On clicking the button you will see a...