Fullscreen button on VideoView
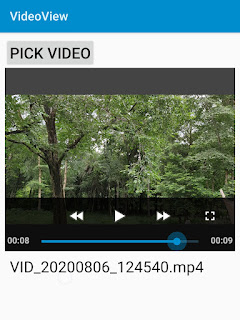
This example shows how to add a fullscreen button on VideoView in Sketchware android project. In the project there will be a button to pick video files and a LinearLayout for the VideoView. On picking the video file, it will play in VideoView and there will be a fullscreen button on the MediaController of the VideoView, clicking on which the video will become fullscreen.
1. In main.xml add a Button button1, a TextView textview1, and a LinearLayout linear2. For linear2 set padding 0, height 300, and gravity CENTER_HORIZONTAL.
2. In View manager set orientation to Both landscape and portrait.
4. Create a List String list, a String path, and a boolean isFullscreen.
5. Create a More block declare. Put following code in it.
}
RelativeLayout rl;
VideoView videoView;
MediaController mc;
FrameLayout fm;
private int mOriginalSystemUiVisibility;
{
6. In onCreate event use add source directly block and put following code in it.
rl = new RelativeLayout(this);
RelativeLayout.LayoutParams rlp = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
rl.setGravity(Gravity.CENTER_HORIZONTAL|Gravity.CENTER_VERTICAL);
rl.setBackgroundColor(Color.DKGRAY);
rl.setLayoutParams(rlp);
videoView = new VideoView(this);
FrameLayout.LayoutParams flp = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
flp.gravity = Gravity.CENTER_HORIZONTAL;
videoView.setLayoutParams(flp);
mc = new FullScreenMediaController(this);
mc.setAnchorView(videoView);
videoView.setMediaController(mc);
rl.addView(videoView);
linear2.addView(rl);
fm = (FrameLayout)MainActivity.this.getWindow().getDecorView();
7. In button1 onClick, pick files.
8. In picker onFilesPicked event, use blocks and codes as shown in image.
The code used is
Uri videoUri = Uri.fromFile(new java.io.File(path));
videoView.setVideoURI(videoUri);
videoView.start();
9. Create a More Block show_fullscreen. Put following code in it, and set isFullscreen to true.
int currentPosition = videoView.getCurrentPosition();
mOriginalSystemUiVisibility = fm.getSystemUiVisibility();
linear2.removeAllViews();
fm.addView(rl);
MainActivity.this.getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
fm.setSystemUiVisibility(3846);
videoView.start();
videoView.seekTo(currentPosition);
10. Create a more block hide_fullscreen. Put following code in it, and set isFullscreen to false.
int currentPosition = videoView.getCurrentPosition();
fm.removeView(rl);
fm.setSystemUiVisibility(mOriginalSystemUiVisibility);
MainActivity.this.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
linear2.addView(rl);
videoView.start();
videoView.seekTo(currentPosition);
11. Using ImageManager add images of fullscreen buttons: ic_fullscreen_white and ic_fullscreen_exit_white.
12. Create a more block extra and put codes to define a FullScreenMediaController in it.
}
public class FullScreenMediaController extends MediaController {
public FullScreenMediaController(Context context) {
super(context);
}
@Override
public void setAnchorView(View view) {
super.setAnchorView(view);
final ImageView fullScreen = new ImageView(super.getContext());
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.gravity = Gravity.RIGHT; params.rightMargin = 80;
params.topMargin = 50;
addView(fullScreen, params);
if(isFullscreen){
fullScreen.setImageResource(R.drawable.ic_fullscreen_exit_white);
} else{
fullScreen.setImageResource(R.drawable.ic_fullscreen_white);
}
fullScreen.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(isFullscreen){
_hide_fullscreen();
} else{
_show_fullscreen();
}
} });
}}{
13. In onBackPressed event, hide fullscreen if it is fullscreen and finish activity if it is not fullscreen.
14. Save and run the project.
















sir,how to i can full screen on webview video play
ReplyDeletethere are some codes to convert to landscape
DeleteYou can use this code
Deletehttp://www.sketchwarehelp.com/2018/09/enable-fullscreen-for-youtube-videos-in.html?m=1
Sir how to play youtube video from link in landscape mode and disabling the share button so that the person should not get the link of video.
ReplyDeletePlz plz tell me
I will be so glad of you💞
https://codeboolean.blogspot.com/2020/09/android.html?m=1
ReplyDeleteSketchware guide
Hello big Sanjeev, I'm developing an app in sketchware, where it requires a payment method, I would like to implement the payment function directly in the play store, would you have a tip?
ReplyDeleteI thank you in advance, I am Brazilian and I have been following your work with sketchware for a long time, they have even helped me a lot.
Sir please tell how can i create auto vertical scrolling in sketchware.
ReplyDeleteplease sir tell ! for auto scroll
Please! Please! Please! Please!
Sir please tell how can i create auto vertical scrolling in sketchware.
ReplyDeleteplease sir tell ! for auto scroll
Please! Please! Please! Please!
Sir please tell how can i create auto vertical scrolling in sketchware.
ReplyDeleteplease sir tell ! for auto scroll
Please! Please! Please! Please!
Sir please connect to WhatsApp sir please please
ReplyDeletemywa.link/8z687mhs
Sir please connect to WhatsApp sir please please
Deletemywa.link/8z687mhs
https://docs.google.com/forms/d/e/1FAIpQLSdQizjeY5g4di__ot7XLJ9bzhta1wQI3f6jktyOWKxDcIqZNw/closedform?ISCI=031102
ReplyDeleteThanks
ReplyDeletehi sanjeev, my next question does not correspond to the thread of the topic, sorry. you can help me? I have an application with a shopping cart. I have my products in a listview, with their corresponding data, item name, barcode, price, quantity and subtotal. my question is ... how do I add the subtotal of each itemlist to get a total of the purchase made, I'm sorry for my English. Google translator.
ReplyDeleteIf allready any media Player is playing any type of music / video in the device them. i play anther music/video Player Them the old one is Stop on the on the device in background .. ???? How to do????? Plzzzz make a video
ReplyDeleteKeep in mind that YouTube has become an extremely competitive space, so it’s best to put some effort like using proper Video Equipment into the visual quality of your videos to ensure that you get views and gain subscribers.
ReplyDeleteSubmit Your App
ReplyDeletehttps://lmapks.store
https://www.lmapks.store
ReplyDeleteTemplates are pre-made videos, designed to make it easy for you to add your own images and text. Once you've chosen a look for your video, you can start uploading photos and video clips. funeral videographer
ReplyDelete