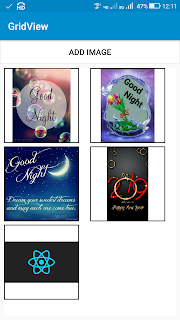
Showing Images in GridView
1. Create a new project in Sketchware.
2. In VIEW area add a Button button1 and a LinearV linear1.
4. Create a number variable n, a List Map maplist, and a List String slist.
5. In the event on button1 Click , use the block
FilePicker picker pick files.
This will open the gallery when button1 is clicked, and allow users to pick images.
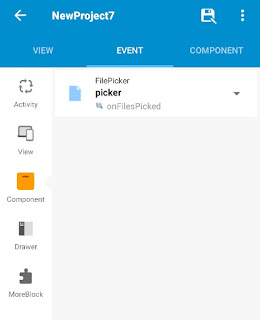
6. In EVENT area add a new event FilePicker onFilesPicked under Component section.
7. In the event FilePicker onFilesPicked use the blocks as shown in image below, to get the path of selected images to maplist.
Then use codes to display the selected images in gridview1.
gridview1.setAdapter(new ImageAdapter(getBaseContext()));
((BaseAdapter)gridview1.getAdapter()).notifyDataSetChanged();
8. Create a more block extra.
9. In the more block extra, use an add source directly block and put codes to declare a GridView gridview1, and define a BaseAdapter called ImageAdapter for the GridView.
}
GridView gridview1;
public class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return maplist.size();
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return 0;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams((int)(SketchwareUtil.getDip(getApplicationContext(), 150)), (int)SketchwareUtil.getDip(getApplicationContext(), 150)));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setPadding(4, 4, 4, 4);
int strokeWidth = 5;
int strokeColor = Color.BLACK; android.graphics.drawable.GradientDrawable gD = new android.graphics.drawable.GradientDrawable(); gD.setShape(android.graphics.drawable.GradientDrawable.RECTANGLE);
gD.setStroke(strokeWidth, strokeColor);
imageView.setBackground(gD);
} else {
imageView = (ImageView) convertView;
}
try {
imageView.setImageBitmap(FileUtil.decodeSampleBitmapFromPath(maplist.get((int)position).get("image").toString(), 1024, 1024));
} catch (Exception e){
imageView.setBackgroundColor(Color.GRAY);
}
return imageView;
}
10. In onCreate event, use an add source directly block and put codes to define gridview1 and add it to linear1.
gridview1 = new GridView(this);
gridview1.setLayoutParams(new GridView.LayoutParams(GridView.LayoutParams.MATCH_PARENT, GridView.LayoutParams.MATCH_PARENT));
gridview1.setBackgroundColor(Color.WHITE);
gridview1.setNumColumns(2); gridview1.setColumnWidth(GridView.AUTO_FIT); gridview1.setVerticalSpacing(20); gridview1.setHorizontalSpacing(2); gridview1.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
linear1.addView(gridview1);
After this use another add source directly block and put codes to set OnItemClickListener for the GridView.
gridview1.setOnItemClickListener(new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?>, View p2, final int p3, long p4){
final AlertDialog dialog2 = new AlertDialog.Builder(MainActivity.this).create();
dialog2.setTitle("Remove this image?");
dialog2.setButton("YES", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface p1, int p2){
maplist.remove(p3);
gridview1.setAdapter(new ImageAdapter(getBaseContext()));
((BaseAdapter)gridview1.getAdapter()).notifyDataSetChanged();
}
});
dialog2.show();
}
});
7. Save and Run the project. The GridView app is ready.
Android GridView with image and text example












Please check your messenger inbox and give a tutorial video.
ReplyDeleteprofile detail with name Wala app bana skate hai
ReplyDeleteHello sir
ReplyDeleteHow to make keyboard app?
Hey sketchware please tell me how to put notifications because all videos in youtube tells me a code but when i used brings me a message saying "this conde is deprecated
ReplyDeletePlease view my blog
Deletehttps://alanzworldtechy.blogspot.com/?m=1
Sir , please help me !
ReplyDeleteI made live TV apps from sketchware Application.. but now I am wants to change urls link from firebase .I trying many times but failed!
Please sir help me how can do this !
Please please please
Hey brother,, how did you create live tv app using sketchware?? Can you help me??? I want to create live tv app
Delete.
ReplyDeleteError:
ReplyDelete@Override
public void onItemClick(AdapterView, View p2, final int p3, long p4){
Insert "..
Why?
Same problem
DeleteHey do some change in it he had missed something check it.
DeletePut this
@Override
public void onItemClick(AdapterView p1, View p2, final int p3, long p4){
Instead of that lines of code.
How to create an application that supports uploading and downloading images and commenting on the image. How to reduce the size of the application with millions of image content in it.
ReplyDeleteGoog job!!!
ReplyDeleteSvp comment faire pour crée une application qui a accès a toute les images , photos que contient la galerie sans en avoir a faire une application gridview mais une application de galerie
ReplyDeleteError:
ReplyDelete@Override
public void onItemClick(AdapterView, View p2, final int p3, long p4){
Insert "..
Why?
working 🥰
ReplyDeleteHow to add refresh in gridview?because only listview has refresh
ReplyDeleteHow to add refresh block to gridview?
ReplyDelete