Create a simple quiz app using Json in Sketchware
To create a simple quiz app using Json String in Sketchware, follow the steps given below.
1. Create a json array containing all the questions and options. Each object in the array should contain a question with key 'ques', four options for the question with keys 'a', 'b', 'c' and 'd', and the correct answer with key 'ans'.
[
{
"ques" : "The larynx in adults lies in front of hypopharynx opposite the...",
"a" : "second to fifth cervical vertebrae",
"b" : "fifth to seventh cervical vertebrae",
"c" : "third to sixth cervical vertebrae",
"d" : "first two cervical vertebrae",
"ans" : "c"
},
{
"ques" : "Which of the following is the largest cartilage of larynx?",
"a" : "thyroid cartilage",
"b" : "cricoid cartilage",
"c" : "arytenoid cartilages",
"d" : "epiglottis",
"ans" : "a"
},
{
"ques" : "Which one of the following muscles is not a depressor of larynx?",
"a" : "sternohyoid",
"b" : "stylohyoid",
"c" : "sternothyroid",
"d" : "omohyoid",
"ans" : "b"
},
{
"ques" : "Barrets esophagus result in which type of carcinoma?",
"a" : "Adenocarcinoma",
"b" : "Squamous",
"c" : "Adenosquamous",
"d" : "Basal cell carcinoma",
"ans" : "a"
},
{
"ques" : "ADAM TS 13 is associated with",
"a" : "TTP",
"b" : "Churg Strauss",
"c" : "Wegener",
"d" : "Membranous nephropathy",
"ans" : "a"
},
{
"ques" : "T1/2 of Haptaglobin-Hb complex is",
"a" : "5 days",
"b" : "3 days",
"c" : "10 days",
"d" : "10 minutes",
"ans" : "d"
},
{
"ques" : "E-cadherin mutation is seen in which type of carcinoma?",
"a" : "IDC",
"b" : "Lobular carcinoma",
"c" : "Metaplastic carcinoma",
"d" : "Metastatic",
"ans" : "b"
},
{
"ques" : "Classical pathway Macrophage activating molecule?",
"a" : "IFN gamma",
"b" : "IL 13",
"c" : "IL 4",
"d" : "IL 1",
"ans" : "a"
},
{
"ques" : "Massive blood transfusion will cause all except?",
"a" : "Hypercalcemia",
"b" : "Hyperkalemia",
"c" : "Hypokalemia",
"d" : "Hypothermia",
"ans" : "a"
},
{
"ques" : "Durcks granuloma seen in?",
"a" : "Spleen",
"b" : "Heart",
"c" : "Brain",
"d" : "Lymphnode",
"ans" : "c"
}
]
A comma should separate all objects and all key-value pairs, from each other.
Learn about Json syntax here: http://www.sketchwarehelp.com/2018/06/json-syntax.html?m=1
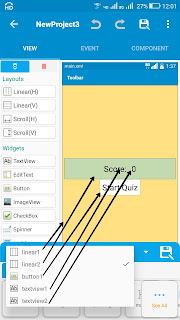
2. In Sketchware project, on main.xml page add a Button button1, and a LinearH linear2. Inside linear2 add two TextViews textview1 and textview2.
3. In MainActivity.java add an Intent component i, and a file shared preferences component sp:sp.
4. Create a new page quiz.xml.
5. In MainActivity.java, add onStart event and in this event put blocks as in image below.
* These blocks will make linear2 visible when user returns to the page after completing the quiz, and display his score in textview2.
6. In button1: onClick event, use Intent to move to QuizActivity.
7. On quiz.xml page add four TextViews: textview1 for question number, textview2 for question, textview3 for the word 'Score:' and textview4 for the score. Also add four CheckBoxes for options checkbox1, checkbox2, checkbox3 and checkbox4, and a Button button1.
8. In QuizActivity.java add a file shared preferences component with name sp:sp, same as on MainActivity.java page.
Also add a List Map lmap, a Map variable vmap, three Number variables n, q and score, and a String variable answer.
9. Add three More Blocks, pickQuestion, falseCheckboxes, and
selected CheckBox... to answer String...
10. Define pickQuestion using blocks as shown below.
* It will increase the question number by 1.
* It will pick a random question from the Map List and get it to Map Variable.
* It will display the selected question and it's options in TextViews and CheckBoxes using their keys (The keys used here are same as those used in the Json String created in step 1).
* It will delete the selected question from the List Map.
11. In the QuizActivity, in onCreate event, put following blocks.
* Here n is for question number, and score is for score. Both are set to 0.
* The Json.... to ListMap lmap Block will convert the Json String (shown in step 1), into ListMap lmap.
* The pickQuestion block selects one question from the Map List.
12. Define falseCheckboxes using blocks as shown in image below.
13. Define selected CheckBox... to answer String... using blocks as shown in image below.
* This will set the String answer according to the selected CheckBox, and uncheck other three CheckBoxes.
14. Add CheckBox onClick event for all the four CheckBoxes.
In each of these CheckBox onClick events put blocks as shown below.
15. In the event button1 onClick, put following blocks.
* These blocks will increase score if answer is correct,
* display the score in textview4,
* save the score and FinishActivity on 10th question,
* or uncheck all checkBoxes, set String answer to..(empty), and pick a new question.
16. Save and run the project. The Quiz app is ready.
The same method can be used to create a Firebase based Quiz app, if the Json data is uploaded to Firebase and retrieved to ListMap in onChildAdded event.
1. Create a json array containing all the questions and options. Each object in the array should contain a question with key 'ques', four options for the question with keys 'a', 'b', 'c' and 'd', and the correct answer with key 'ans'.
[
{
"ques" : "The larynx in adults lies in front of hypopharynx opposite the...",
"a" : "second to fifth cervical vertebrae",
"b" : "fifth to seventh cervical vertebrae",
"c" : "third to sixth cervical vertebrae",
"d" : "first two cervical vertebrae",
"ans" : "c"
},
{
"ques" : "Which of the following is the largest cartilage of larynx?",
"a" : "thyroid cartilage",
"b" : "cricoid cartilage",
"c" : "arytenoid cartilages",
"d" : "epiglottis",
"ans" : "a"
},
{
"ques" : "Which one of the following muscles is not a depressor of larynx?",
"a" : "sternohyoid",
"b" : "stylohyoid",
"c" : "sternothyroid",
"d" : "omohyoid",
"ans" : "b"
},
{
"ques" : "Barrets esophagus result in which type of carcinoma?",
"a" : "Adenocarcinoma",
"b" : "Squamous",
"c" : "Adenosquamous",
"d" : "Basal cell carcinoma",
"ans" : "a"
},
{
"ques" : "ADAM TS 13 is associated with",
"a" : "TTP",
"b" : "Churg Strauss",
"c" : "Wegener",
"d" : "Membranous nephropathy",
"ans" : "a"
},
{
"ques" : "T1/2 of Haptaglobin-Hb complex is",
"a" : "5 days",
"b" : "3 days",
"c" : "10 days",
"d" : "10 minutes",
"ans" : "d"
},
{
"ques" : "E-cadherin mutation is seen in which type of carcinoma?",
"a" : "IDC",
"b" : "Lobular carcinoma",
"c" : "Metaplastic carcinoma",
"d" : "Metastatic",
"ans" : "b"
},
{
"ques" : "Classical pathway Macrophage activating molecule?",
"a" : "IFN gamma",
"b" : "IL 13",
"c" : "IL 4",
"d" : "IL 1",
"ans" : "a"
},
{
"ques" : "Massive blood transfusion will cause all except?",
"a" : "Hypercalcemia",
"b" : "Hyperkalemia",
"c" : "Hypokalemia",
"d" : "Hypothermia",
"ans" : "a"
},
{
"ques" : "Durcks granuloma seen in?",
"a" : "Spleen",
"b" : "Heart",
"c" : "Brain",
"d" : "Lymphnode",
"ans" : "c"
}
]
A comma should separate all objects and all key-value pairs, from each other.
Learn about Json syntax here: http://www.sketchwarehelp.com/2018/06/json-syntax.html?m=1
2. In Sketchware project, on main.xml page add a Button button1, and a LinearH linear2. Inside linear2 add two TextViews textview1 and textview2.
3. In MainActivity.java add an Intent component i, and a file shared preferences component sp:sp.
4. Create a new page quiz.xml.
5. In MainActivity.java, add onStart event and in this event put blocks as in image below.
* These blocks will make linear2 visible when user returns to the page after completing the quiz, and display his score in textview2.
6. In button1: onClick event, use Intent to move to QuizActivity.
7. On quiz.xml page add four TextViews: textview1 for question number, textview2 for question, textview3 for the word 'Score:' and textview4 for the score. Also add four CheckBoxes for options checkbox1, checkbox2, checkbox3 and checkbox4, and a Button button1.
8. In QuizActivity.java add a file shared preferences component with name sp:sp, same as on MainActivity.java page.
Also add a List Map lmap, a Map variable vmap, three Number variables n, q and score, and a String variable answer.
9. Add three More Blocks, pickQuestion, falseCheckboxes, and
selected CheckBox... to answer String...
10. Define pickQuestion using blocks as shown below.
* It will increase the question number by 1.
* It will pick a random question from the Map List and get it to Map Variable.
* It will display the selected question and it's options in TextViews and CheckBoxes using their keys (The keys used here are same as those used in the Json String created in step 1).
* It will delete the selected question from the List Map.
11. In the QuizActivity, in onCreate event, put following blocks.
* Here n is for question number, and score is for score. Both are set to 0.
* The Json.... to ListMap lmap Block will convert the Json String (shown in step 1), into ListMap lmap.
* The pickQuestion block selects one question from the Map List.
12. Define falseCheckboxes using blocks as shown in image below.
13. Define selected CheckBox... to answer String... using blocks as shown in image below.
* This will set the String answer according to the selected CheckBox, and uncheck other three CheckBoxes.
14. Add CheckBox onClick event for all the four CheckBoxes.
In each of these CheckBox onClick events put blocks as shown below.
15. In the event button1 onClick, put following blocks.
* display the score in textview4,
* save the score and FinishActivity on 10th question,
* or uncheck all checkBoxes, set String answer to..(empty), and pick a new question.
16. Save and run the project. The Quiz app is ready.
The same method can be used to create a Firebase based Quiz app, if the Json data is uploaded to Firebase and retrieved to ListMap in onChildAdded event.





















hello ,
ReplyDeleteSketchware Help Team,
We need you to add some links on your blog and we will help you every time , Can do every thing for you.
Hope You Will Reply
Your Sincerely,
Bloggers Blogging Team
Hello sir
DeleteCould you please tell me
How to add *selected _ checkbox_to answer*
In add more blocks
Please help
do you stil need help with that? let me know so that i can show you
DeleteI think this video could help
Deletehello ... please make more tutorials
ReplyDelete
ReplyDeleteBloggers BloggingJuly 29, 2018 at 4:09 AM
hello ,
Sketchware Help Team,
Could anybody please tell me
How to add *selected _ checkbox_to answer*
In add more blocks
Please help
Do you learn it???please tell me...
Deletelet me know if you haven't learn it yet and I'll show you
DeleteGood dev Berita Internet1
ReplyDeleteI wanted to put an option for the user to select 20 question,30 question or 40 questions. How to do it please?
ReplyDeleteThanks
ReplyDeleteplease is there a limit to the objects an array can contain in sketchware? because i added 40 more questions and answers to your 10 questions used in the tutorial making 50 questions and answers, but when i run the app and click the start button i get a long error message but if i delete 10 questions and leave 40 questions the game runs without errors
ReplyDeletei have fixed it, it was small syntax error in the json code causing it
DeleteThis comment has been removed by the author.
Deletebut please sir there is one major thing i would really love for you to make a video on and show me i want to add time in the game where it'll be visibly displayed on the screen for the user to see and have maybe one minute to answer all questions if the time is up and he hasn't been able to answer all the questions then it's game over he moves back to main activity and his score wil be displayed to him can please help me please
ReplyDeletei make a quiz game and put 200 question.120 hindi and 80 english question. I want put ads in my game so anyone who know about this contect me. i give your charge .sorry my english is bad.
ReplyDeletemanojanand118@gmail.com.
Send me your question codding
DeleteThis aap wrongly working. If you test after installation then click start then select any option for a question. Then simply click on button without selecting any option repeat it same technique "see Tost" till score display. Then you can see what is fault. Auto score "5/10" . It is not working perfectly.
ReplyDeleteHow to create a more block selected CheckBox... to answer String... ???
ReplyDeleteThank you for your "amazing" explenation. I do have a problem however.
ReplyDeleteI have tried (almost everything to figure out how to get rid of it).
But this problem started when i added more then 80 "ques".. Around 40 (maybe even 19 or 20) it's kind of stable.
I have used your code to create a 2 button quiz app. I wanted this app to be like "would you rather" (but then in Dutch).
Now it's almost finished, but the problem is this:
Java.lang.NullPointerException: Attempt to invoke virtual method 'java.lang.object java.util.Hashmap.get(Java.lang.Objet)' on a null object reference.
at
com.watheb.jeliever.QuizActivity._PickQuestion(QuizActivity.java:171)
com.com.watheb.jeliever.QuizActivity.acces $9(QuizActivity.java:165)
Allright and some more code.
Now what i understand is, that at somepoint java expects a positive figure while it's a null. Am i correct?
Now i also found out that it happens only in the "pickQuestion" block. I even used note++ to figure out the lines and where it goes to. I also tried android studio, but that gives problems with the build cradle.
As you can see i'm kind off stuck and out of ideas.
Is it because the parcer cannot pass more then a limit of Json code trough?
Or is it something more easy then that, and i'm just to n00bish to understand.
Would someone like to help me for a solution?
How to add *selected _ checkbox_to answer*
ReplyDeleteIn add more blocks
Please help
someone write on
Hello sir
ReplyDeleteCould you please tell me
How to add *selected _ checkbox_to answer*
In add more blocks
Please help
You don't but json data in video and i want to change question every day
ReplyDeleteError
ReplyDeleteWhen I copy the blocks to set another quiz, the second quiz does not function correctly. Can you help please?
ReplyDeleteHello sir
ReplyDeleteCould you please tell me
How to add *selected _ checkbox_to answer*
In add more blocks
Please help
Send me your project and i will add for you.
DeleteThank you
ReplyDelete(at line 145)
ReplyDeleteimap= new Gson().fromJson("[
^^
String literal is not properly closed by a double-quote
help pls
DeleteI've got the same 😪
Deletehow to add interface correctly like how to add the color and the view in the middle
ReplyDeleteHello
ReplyDeleteThank you for your amazing explenation
Could you please tell me
How to add *selected _ checkbox_to answer*
In add more blocks
How can i make the result show in a progress bar or pie chart or out off 100
ReplyDeletealso how can i add an explanation feature which appears after the user answers
ReplyDelete