Codes for modifying Action Bar in Sketchware
We can modify the Action Bar or Title bar in our Sketchware project, by using simple codes in onCreate method. Below I provide a few of those codes.
Change title of Action Bar
ActionBar ab = getActionBar();
ab.setTitle("Title");
Replace the underlined text with the title you want to set.
Change subtitle of Action Bar
ActionBar ab = getActionBar();
ab.setSubtitle("subtitle");
Replace the underlined text with the subtitle you want to set.
Show App icon in Action Bar
ActionBar ab = getActionBar();
ab.setDisplayShowHomeEnabled(true);
Set an image as icon in Action Bar
Add the image to be displayed in Action Bar using Image Manager in your sketchware android project. Then add the following code in onCreate event.
ActionBar ab = getActionBar();
ab.setIcon(getDrawable(R.drawable.imagename));
ab.setDisplayShowHomeEnabled(true);
Replace the underlined text with name of the image added using Image Manager.
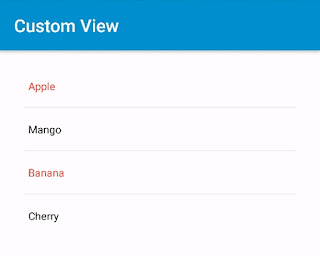
Use Custom view in Action Bar
ActionBar ab = getActionBar();
ab.setCustomView(R.layout.custom);
ab.setDisplayShowCustomEnabled(true);
Replace the underlined text with name of your Custom xml file (the new CustomView you added). The CustomView can be used to add titles and subtitles of different colors by using this method. It can be used to add more than two Textviews, or more image icons.
Hide Action Bar
ActionBar ab = getActionBar();
ab.hide();
Hide Action Bar Title
ActionBar ab = getActionBar();
ab.setDisplayShowTitleEnabled(false);
Use an image as Action Bar background
ActionBar ab = getActionBar();
ab.setBackgroundDrawable(getDrawable(R.drawable.imagename));
Replace the underlined text with name of the image, which is to be used as background of Action Bar.
Change Action Bar background color
ActionBar ab = getActionBar();
ab.setBackgroundDrawable(new android.graphics.drawable.ColorDrawable(Color.parseColor("#AA666D")));
Replace the underlined text with the desired hex color code.
* To modify the ActionBar in a project using AppCompat and design, instead of using ActionBar ab = getActionBar();
use following code:
android.support.v7.app.ActionBar ab = getSupportActionBar();
In androidx project use
androidx.appcompat.app.ActionBar ab = getSupportActionBar();








Hallo der Code zum Hinzufügen einer Custom.xml funktioniert nicht.
ReplyDeleteMake sure you make a view in the Custom View tab. Also do not contain ". xml" in the Custom view settings for your ActionBar
DeleteWhy position image center..how to right position...
ReplyDeleteHow do I do this with the AppCompat And Design option on?
ReplyDeleteHow do I do this with the AppCompat And Design option on?
ReplyDeleteWith this code:
Deleteandroid.support.v7.app.ActionBar ab = getSupportActionBar();
This code won't work untill you type this
ReplyDeleteandroid.support.v7.app.ActionBar ab = getSupportActionBar();
ab.setTitle("This is Title");
ab.setSubtitle("This is Subtitle");
Thanks bro this is helpfull
Deletehow to change fonts in the toolbar
DeleteCustom action bar image button doesn't support file picker. Please give a solution
ReplyDeletePlease tell me the code for adjust acion bar height in sketchware...
ReplyDeleteChanging action bar color code giving error that attempt to invoke virtual method "void android.app.ActionBar.setbackgroundDrawable(android.graphics.drawable.Drawable)"on a null object reference
ReplyDeleteFirst type this:
Deleteandroid.support.v7.app.ActionBar ab = getSupportActionBar();
The best way to change color of ActionBar is to do it in the settings of your project. Change colorPrimary.
DeleteIs it possible to resize or adjust the image used in actionbar?how?need help for my project pls...
ReplyDeletehow to change an actionbar font?
ReplyDeletefor(int i = 0; i < _toolbar.getChildCount(); i++){
DeleteView view = _toolbar.getChildAt(i);
if(view instanceof TextView){
TextView tv = (TextView) view;
if(tv.getText().equals(_toolbar.getTitle())){
tv.setTypeface(Typeface.createFromAsset(getAssets(),"fonts/timesnewroman.ttf"), 0);
break;
}
}}
Hello & thanks for the support.
ReplyDeleteHow do i configure the minimize button in sketchware?
I'm trying to add an icon on the action bar. I'm using AppCompat and design so I can use the drawer. It will show the app icon if I do not have the drawer. With the drawer I get the hamburger icon but no app icon.
ReplyDeleteI also tried adding the image on it but it puts in in the center of the action bar. Here is the code for it..
android.support.v7.app.ActionBar ab = getSupportActionBar();
ab.setDisplayShowHomeEnabled(true);
1st add action bar and add drawer
DeleteAnd then go on create and add (add source directly "add actionbBar hide code")
And Back the view and add (imageview/ button/textview) in linear and go to on click and add show drawer block
How to hide custom's view linear, button, imageview, textview, edittext
ReplyDeleteHow to center align the ActionBar title in Android?
ReplyDelete