How to make an image zoomable and fit screen width in WebView
We can make an image fit screen by setting scale_type as FIT_XY under image properties. But it is difficult to zoom an image in imageview in Sketchware.
In order to make an image zoomable, we have to insert code to make the WebView zoomable, and then load the image in webview.
To insert a zoomable image which fits screen, follow the steps below.
Step 1. In your Sketchware project, insert a webview in View area.
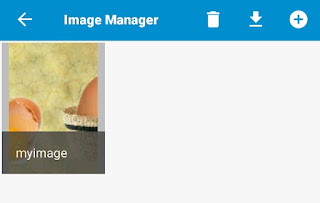
Step 2. Go to Image Manager and add an image 'myimage.jpg'.
Step 3. Use block Webview loadUrl and write file:///android_res/drawable/my image.jpg
Step 4. Use block add source directly and write the following code:
webview1.getSettings().setBuiltInZoomControls(true);webview1.getSettings().setDisplayZoomControls(false); webview1.getSettings().setLoadWithOverviewMode(true); webview1.getSettings().setUseWideViewPort(true);
The code above enables pinch zoom in WebView. It is applicable to anything loaded in WebView and not just the image. It also loads the WebView with overview mode which means the width of the page fits the screen width when loaded initially, but can be zoomed.
Step 5. To remove the ScrollBar of WebView while which appears zooming, use following code in onCreate event using add source directly block.
webview1.setVerticalScrollBarEnabled(false);
webview1.setHorizontalScrollBarEnabled(false);
Step 6. Save and run your app.
In order to make an image zoomable, we have to insert code to make the WebView zoomable, and then load the image in webview.
To insert a zoomable image which fits screen, follow the steps below.
Step 1. In your Sketchware project, insert a webview in View area.
Step 2. Go to Image Manager and add an image 'myimage.jpg'.
Step 3. Use block Webview loadUrl and write file:///android_res/drawable/my image.jpg
Step 4. Use block add source directly and write the following code:
webview1.getSettings().setBuiltInZoomControls(true);webview1.getSettings().setDisplayZoomControls(false); webview1.getSettings().setLoadWithOverviewMode(true); webview1.getSettings().setUseWideViewPort(true);
The code above enables pinch zoom in WebView. It is applicable to anything loaded in WebView and not just the image. It also loads the WebView with overview mode which means the width of the page fits the screen width when loaded initially, but can be zoomed.
Step 5. To remove the ScrollBar of WebView while which appears zooming, use following code in onCreate event using add source directly block.
webview1.setVerticalScrollBarEnabled(false);
webview1.setHorizontalScrollBarEnabled(false);
Step 6. Save and run your app.








Please help me
ReplyDeleteWhat do I do if the data is in the unreachable language?
My email is
Deletemeerankashifi@gmail.com
This comment has been removed by the author.
DeletePlease howbto hide blue line on zoom? Thanks..
ReplyDeleteAwesome. Thank You so much. You saved my life
ReplyDeletePlease bro how to zoom the page. Please replay and make video for me. I want slide zoom.
ReplyDeleteHow to enable pinch zoom
ReplyDeleteHow to make an image fit to height of webview and zoomable as well?
ReplyDeleteHoe to set image from file picker
ReplyDelete