Android App: Let people find your shop on map
In android a button or any other event can be set to open a particular location in Google Maps app, with the use of Intent.
Suppose you have an Android app for your shop or organization developed in Sketchware, and you want people to reach you. You can provide your address to the app users but a location on maps is always better and preferable. Below is a description of how to link to Google Maps from an android app created in Sketchware.
For this Google maps app is a prerequisite and if your user do not have it installed on their device, they may not be able to locate your address on map.
Step 1. Download Sketchware App, and create an app for your shop. Insert a button which says 'Locate us' or 'Reach us'.
Step 2. Add a new Intent component and name it as share.
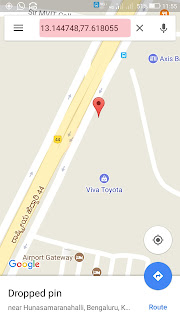
Step 3. Open Google Maps app. Find Your shop and copy it's coordinates.
Or copy share URL for your address.
Step 4. In button onClick event, use blocks as shown below to link your app to Google Maps.
Intent share setAction ACTION_VIEW
Intent share setData geo:13.144748,77.618055(coordinates as copied from Google maps)
StartActivity share
Or,
Intent share setAction ACTION_VIEW
Intent share setData geo:0,0?q=13.144748,77.618055(coordinates as copied from Google maps)
StartActivity share
Or,
Intent share setAction ACTION_VIEW
Intent share setData https://goo.gl/maps/8ihEQnNFU8s (share url as copied from Google maps)
StartActivity share
Change the underlined data in above codes to link it to your address.
Step 5. Save and run the app, it will show the user your shop on google when the button is clicked.
Suppose you have an Android app for your shop or organization developed in Sketchware, and you want people to reach you. You can provide your address to the app users but a location on maps is always better and preferable. Below is a description of how to link to Google Maps from an android app created in Sketchware.
For this Google maps app is a prerequisite and if your user do not have it installed on their device, they may not be able to locate your address on map.
Step 1. Download Sketchware App, and create an app for your shop. Insert a button which says 'Locate us' or 'Reach us'.
Step 2. Add a new Intent component and name it as share.
Step 3. Open Google Maps app. Find Your shop and copy it's coordinates.
Or copy share URL for your address.
Step 4. In button onClick event, use blocks as shown below to link your app to Google Maps.
Intent share setAction ACTION_VIEW
Intent share setData geo:13.144748,77.618055(coordinates as copied from Google maps)
StartActivity share
Or,
Intent share setAction ACTION_VIEW
Intent share setData geo:0,0?q=13.144748,77.618055(coordinates as copied from Google maps)
StartActivity share
Or,
Intent share setAction ACTION_VIEW
Intent share setData https://goo.gl/maps/8ihEQnNFU8s (share url as copied from Google maps)
StartActivity share
Change the underlined data in above codes to link it to your address.
Step 5. Save and run the app, it will show the user your shop on google when the button is clicked.









Is it also possible to have the map inside the app?
ReplyDeleteYes it's possible
DeleteCan you show me how to show map in the app? Thanks!!
Deletejust use webview
DeleteI want location tracking.... is this possible in sketchware??
ReplyDeleteNOPE YOU CANT DO THAT BUDDY
DeleteHow do I make an app, that shares location with users like uber?
ReplyDeleteSmartdummydaplug@gmail.com
DeleteFirst create a web server to manage the data, then link it to your app
ReplyDeleteplease
ReplyDeleteI want to make a bottom if user click on it . he share to me his location
and thank you
and I want to make chat app
ReplyDeletehave private chat and public chat
how to make shop app sketchware.
ReplyDeleteplease help me sir.
how to make map in sketchware that works offline
ReplyDeleteGreat blog ! I am impressed with suggestions of author uber like app development
ReplyDeleteUS people search I would like to say that this blog really convinced me to do it! Thanks, very good post.
ReplyDelete