Easiest way to create an App for your website
You can convert your website or mobile site into an app very easily. It doesn't need any programming language or any investment. The only thing you need is an Android mobile and Sketchware app.
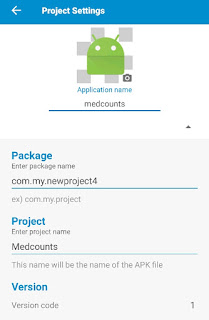
Install Sketchware App in your mobile and start a new project. Write your app name and select an icon for your app.
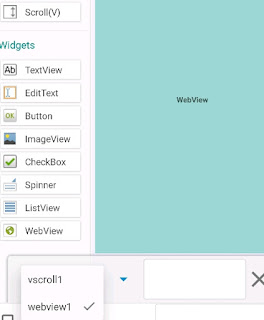
Now in your project View area drag and drop a webview widget. Set width of WebView to match parent and set padding to 0.
In Logic area of your project, in onCreate event add the WebView loadUrl block and write Url of your site in it.
Now add a new event, namely 'On back button press', in your app Logic area. On in On back button press, use if..else.. block. Add Webview goBack block as shown in image below. It should read, if WebView canGoBack then WebView goBack else Finish Activity.
Now save and Run the project. Your App is ready. You can get .apk file of your app go to project options and click on Send install file(APK). You can send it to your email or if you have ES file explorer you can save it directly to your mobile.
Install Sketchware App in your mobile and start a new project. Write your app name and select an icon for your app.
Now in your project View area drag and drop a webview widget. Set width of WebView to match parent and set padding to 0.
In Logic area of your project, in onCreate event add the WebView loadUrl block and write Url of your site in it.
Now add a new event, namely 'On back button press', in your app Logic area. On in On back button press, use if..else.. block. Add Webview goBack block as shown in image below. It should read, if WebView canGoBack then WebView goBack else Finish Activity.
Now save and Run the project. Your App is ready. You can get .apk file of your app go to project options and click on Send install file(APK). You can send it to your email or if you have ES file explorer you can save it directly to your mobile.









App is not working
ReplyDeleteya touch is not workin
DeleteYes
DeleteFor web development visit
sumigyan
Some of my website option doesn't work
DeleteAfter loading my webpage inside my app..
ReplyDeletewhen I scroll down a bit (say 10 times) and from there.. click to navigate to another webpage from my initial webpage..
The new page which is loaded, retains the same extent of scrolling down - done in my previous webpage.
Is there any way to sort this out?
It should not happen. Don't add Scrollview, and check again.
Deletei designed app using this tutuorial. its very god. my website have whatsapp group link in webpages which shows in webview via webpages . when i click on whatsapp link app does not open whattsapp group. please help me to solve it
DeleteInsert the following code type in on event
Deletewebview page loading started(event)
IF URL CONTAINS
Then
Intent:i set activity :view
Intent:i set data (url)
Start activity intent:i
It worked. Thanks :)
ReplyDeletePlease can you tell us the way you use the code. We are new in Skechware.
DeleteNice Blog.....thanks for this.... for more information about how to create an app
ReplyDeletehow get tv's url if i want make a watching tv streaming online app?
ReplyDeleteDidn't work
ReplyDeleteIt works.. thanks.. 🙂
ReplyDeleteGreat, working
ReplyDeletehow to fix my alert is not displayed .
ReplyDeletepls tutorial how to ad my ads here i dont see any tutorial about that
ReplyDeleteSuperb, it worked like a charm. I'm impressed
ReplyDeleteIt really works!
ReplyDeleteThanks!
thanks man, the best tutorial ever worked for me,
ReplyDeletemillion thanks for you bro
Thanks for sharing such valuable information I am also impressed by the creativity of the writer. This is
ReplyDeleteexcellent information. It is amazing and wonderful to visit your site. how can your website be converted into a selling "
i designed app using this tutuorial. its very god. my website have whatsapp group link in webpages which shows in webview via webpages . when i click on whatsapp link app does not open whattsapp group. please help me to solve it
ReplyDeleteits working.. but my website have sticky header, and it not shows in the app.
ReplyDeletecan i load my website with sticky header?
Yes remove the scroll view
DeleteCleartext not permitted
ReplyDeleteErr. Coming
Using this tutorial my website not showing in webview it was stuck and showing blank screen. Please help me on my query
ReplyDeleteAfter creating app using tutorial "net::ERR_CLEARTEXT_NOT_PERMITTED" this error also call please solution on this
ReplyDeleteThis comment has been removed by the author.
DeleteAfter creating app using tutorial "net::ERR_CLEARTEXT_NOT_PERMITTED" this error also call please solution on this
ReplyDeletePlease i need help. I create a a webview app for my website and i have more than 20 icons in the screen and the ap is not allowed me to scroll up and down to see All the icons, that haven created.
ReplyDeletePlease i need solution for that.
Put WebView outside ScrollView.
DeleteThis comment has been removed by the author.
DeletePlease
ReplyDeletehow to fix unknown url scheme.
It loads the website but the website with recaptcha seems to have problem because the website finished loading and it does not show the recaptcha
ReplyDeleteWebview use with sharedpreference and in app clicking another link and close app then reopen app then show saved webpage and not back
ReplyDeleteOnly work when opened app click on links and go back easily but close app not work
app not working
ReplyDeletethe app is blank
This comment has been removed by the author.
ReplyDeleteThanks for this tutorial
ReplyDeleteMy Web<
sumigyan
ReplyDeleteExcellent post! I hope that the following appointment scheduling software offers a Booking Mobile App Builder as I want to build and deploy a booking app that will help my customers to conveniently schedule appointments.
ReplyDeleteThe app worked but I can't click on any buttons on the page... Can any ine know why that is???
ReplyDelete=> Visit the Official Website of Sub Solution for the Best Discount Brand Overview: Makers of synthetic urine like Urinator have taken things a step further by leveraging technology. The Urinator is a high-tech device that is all about accurately regulating the temperature of synthetic urine. Here is what you will find in the Urinator – or some may also call it the urine-test-terminator: • 100ml medical-grade IV bag with attached tube • 60ml syringe • 3 powdered urine vials • Thermometer • 2 temperature strips • Battery-powered heating element Pros: • Reusable kit for future drug tests • An insulated blanket covering the IV bag is designed for secure concealment • Self-regulated heating element will keep the heat contained • Medical grade IV bag safely seals synthetic urine and eliminates cross-contamination • Vinyl tubing with clamps allows for easy control over the flow of synthetic urine • An instruction manual is included for ease of use. Cons: • It does not come with pre-mixed synthetic urine • Batteries for the heating device are not included • Price falls in the ‘quite expensive’ category Features: One of the main risks involved with synthetic urine is that it sometimes cannot mimic the exact body temperature. The Urinator is made just for this purpose. Instead of including heating pads or powders, the kit has an electrical heating device that runs on 9V batteries. Visit: https://www.urineworld.com/
ReplyDeleteNice content you can see the content. Today we will know How To Learn app programming. And how to become an app programmer will be discussed in detail, let's get started.
ReplyDeleteThank you so much for sharing this valuable information and here I just want to introduce about App Cost Calculator which can help you determine how much it will cost to build an app and how long it will take to launch. The cost varies depending on the device, functionality, UI/UX, and many other factors that will be discussed in detail.
ReplyDeleteThe information you’ve shared in this article is great and informative. Keep writing! You can visit our article Web and Mobile Application Development and share your feedback with us.
ReplyDeleteWow! Such an amazing and helpful post this is. I really really love it. It's so good and so awesome. I am just amazed. I hope that you continue to do your work like this in the future also.
ReplyDeletePoker Game Development Company
You have posted a good, I liked it, and it's really interesting and helpful. Thanks a lot for this blog.
ReplyDeletePoker Game Development Company
Nice post, Thanks for sharing this interesting blog, Are you looking for the best IT consulting services companies ? then choose the good company with good service.
ReplyDeleteYou can add more detailed information to this blog. To build an application, we need to consider many factors. Choosing a mobile app development company to build a business or custom mobile app, then make sure to check the company portfolio, website, and previous clients.
ReplyDeleteTime-saving solution! Your blog highlights the easiest way to create an app for your website, emphasizing the expertise of a mobile app development company in simplifying this process. Thanks for providing valuable insights and guiding readers towards efficiently converting their websites into user-friendly mobile apps. Well done on an informative article!
ReplyDeleteLearn how to download Instagram videos without a watermark easily! Follow our step-by-step guide to save high-quality videos for free in 2024. Perfect for all devices!
ReplyDelete