Convert web page to pdf
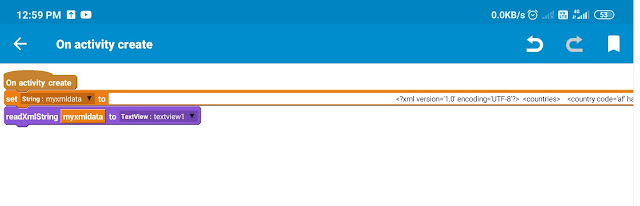
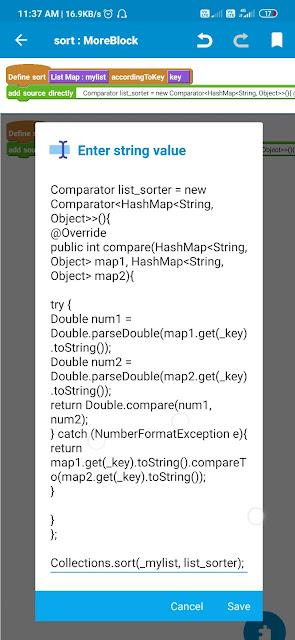
To convert a web page on a WebView to pdf in Sketchware, follow the steps given below. 1. Create a more block extra in your Sketchware project and put following codes in it. } android.print.PrintJob printJob; @androidx.annotation.RequiresApi(api = Build.VERSION_CODES.LOLLIPOP) private void PrintTheWebPage(WebView webView) { android.print.PrintManager printManager = (android.print.PrintManager) this.getSystemService(Context.PRINT_SERVICE); String jobName = "My_webpage" + webView.getUrl(); android.print.PrintDocumentAdapter printAdapter = webView.createPrintDocumentAdapter(jobName); assert printManager != null; printJob = printManager.print(jobName, printAdapter, new android.print.PrintAttributes.Builder().build()); } { 2. In the button click event for saving the webpage as pdf put following codes. if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { PrintTheWebPage( webview1 ); } else { showMessage("Not available for device below Android LOLLIPOP"); } He...