Simple Audio recorder app in Sketchware

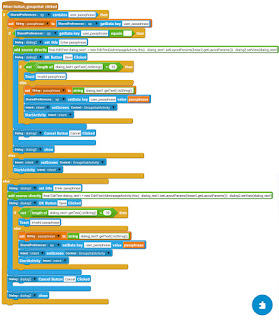
1. Switch on AppCompat and Design. 2. In main.xml, add two Buttons startBtn and stopBtn , and add two TextViews textview_message and textview_file . 3. Add a SpeechToText component (To add record audio permissions). 4. Add a String variable outputFile and add a custom variable of type MediaRecorder with name mediaRecorder . 5. In onCreate , add write string__to file path__ block (To add read and write external storage permissions). Then put following codes to define outputFile. stopBtn.setEnabled(false); File downloadsDir = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DOWNLOADS); String fileName = "recording_" + System.currentTimeMillis() + ".3gp"; File file = new File(downloadsDir, fileName); outputFile = file.getAbsolutePath(); 6. Create a More block startRecording and put following codes in it. try { mediaRecorder = new MediaRecorder(); mediaRecorder.setAudioSource(MediaRecorder.AudioSource.MIC); ...