Play a video from its url
If you have a video in firebase database and you want to play it in a VideoView in Sketchware, follow the steps given below.
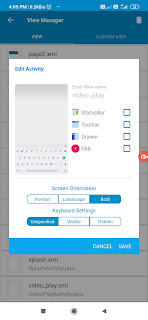
1. Create a new Activity PlayVideoActivity.
2. In View settings remove status bar and toolbar, and set screen orientation to both portrait and landscape.
3. Create a String variable url.
4. In onCreate, set url to the video url.
5. In onCreate event:
// Define a FrameLayout.
FrameLayout layout = new FrameLayout(this);
FrameLayout.LayoutParams layoutparams=new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER_HORIZONTAL|Gravity.CENTER_VERTICAL);
layout.setLayoutParams(layoutparams);
// Define VideoView and MediaController.
final VideoView vidview = new VideoView(this);
FrameLayout.LayoutParams vvlp =
new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT);
vidview.setLayoutParams(vvlp);
final MediaController mediaControls = new MediaController(this); mediaControls.setAnchorView(vidview); vidview.setMediaController(mediaControls);
// Define a ProgressBar.
final ProgressBar mBufferingBar = new ProgressBar(this);
RelativeLayout.LayoutParams pblp = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
pblp.addRule(RelativeLayout.CENTER_VERTICAL);
mBufferingBar.setLayoutParams(pblp);
// Define a RelativeLayout.
RelativeLayout rl = new RelativeLayout(this);
RelativeLayout.LayoutParams lparams = new RelativeLayout.LayoutParams( RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT);
rl.setLayoutParams(lparams);
// Add VideoView to FrameLayout.
layout.addView(vidview);
// Add FrameLayout and ProgressBar to RelativeLayout.
rl.addView(layout);
rl.addView(mBufferingBar);
// Set RelativeLayout as view of the Activity.
setContentView(rl);
// Set the url as the Uri of VideoView.
vidview.setVideoURI(Uri.parse(url));
// Start Video and make ProgressBar GONE when video is prepared.
vidview.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
mBufferingBar.setVisibility(View.GONE);
vidview.seekTo(1);
vidview.start();
}
});
6. Save and run the project.
To pause the video and to play it from saved position in beginning:
* Create a more block extra. Here declare the VideoView, an int mCurrentPosition, and define event onSaveInstanceState.
}
VideoView vidview;
private int mCurrentPosition = 0;
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
// Save current position of VideoView in Bundle outState of onSaveInstanceState, with key "play_time".
outState.putInt("play_time", vidview.getCurrentPosition());
}
{
* In onCreate use codes as above with following changes:
//replace
final VideoView vidview = new VideoView(this);
with
vidview = new VideoView(this);
// Add following code to set current position
if (savedInstanceState != null){
mCurrentPosition = savedInstanceState.getInt("play_time");
}
// Change onPreparedListener code to
vidview.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
mBufferingBar.setVisibility(View.GONE);
if (mCurrentPosition > 0){
vidview.seekTo(mCurrentPosition);
} else {
vidview.seekTo(1);
}
vidview.start();
}
});
* In onPause event, pause the VideoView.
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.N){
vidview.pause();
}
* In onStop event, stop the VideoView
vidview.stopPlayback();
1. Create a new Activity PlayVideoActivity.
2. In View settings remove status bar and toolbar, and set screen orientation to both portrait and landscape.
3. Create a String variable url.
4. In onCreate, set url to the video url.
5. In onCreate event:
// Define a FrameLayout.
FrameLayout layout = new FrameLayout(this);
FrameLayout.LayoutParams layoutparams=new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER_HORIZONTAL|Gravity.CENTER_VERTICAL);
layout.setLayoutParams(layoutparams);
// Define VideoView and MediaController.
final VideoView vidview = new VideoView(this);
FrameLayout.LayoutParams vvlp =
new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT);
vidview.setLayoutParams(vvlp);
final MediaController mediaControls = new MediaController(this); mediaControls.setAnchorView(vidview); vidview.setMediaController(mediaControls);
// Define a ProgressBar.
final ProgressBar mBufferingBar = new ProgressBar(this);
RelativeLayout.LayoutParams pblp = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
pblp.addRule(RelativeLayout.CENTER_VERTICAL);
mBufferingBar.setLayoutParams(pblp);
// Define a RelativeLayout.
RelativeLayout rl = new RelativeLayout(this);
RelativeLayout.LayoutParams lparams = new RelativeLayout.LayoutParams( RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT);
rl.setLayoutParams(lparams);
// Add VideoView to FrameLayout.
layout.addView(vidview);
// Add FrameLayout and ProgressBar to RelativeLayout.
rl.addView(layout);
rl.addView(mBufferingBar);
// Set RelativeLayout as view of the Activity.
setContentView(rl);
// Set the url as the Uri of VideoView.
vidview.setVideoURI(Uri.parse(url));
// Start Video and make ProgressBar GONE when video is prepared.
vidview.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
mBufferingBar.setVisibility(View.GONE);
vidview.seekTo(1);
vidview.start();
}
});
6. Save and run the project.
To pause the video and to play it from saved position in beginning:
* Create a more block extra. Here declare the VideoView, an int mCurrentPosition, and define event onSaveInstanceState.
}
VideoView vidview;
private int mCurrentPosition = 0;
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
// Save current position of VideoView in Bundle outState of onSaveInstanceState, with key "play_time".
outState.putInt("play_time", vidview.getCurrentPosition());
}
{
* In onCreate use codes as above with following changes:
//replace
final VideoView vidview = new VideoView(this);
with
vidview = new VideoView(this);
// Add following code to set current position
if (savedInstanceState != null){
mCurrentPosition = savedInstanceState.getInt("play_time");
}
// Change onPreparedListener code to
vidview.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
mBufferingBar.setVisibility(View.GONE);
if (mCurrentPosition > 0){
vidview.seekTo(mCurrentPosition);
} else {
vidview.seekTo(1);
}
vidview.start();
}
});
* In onPause event, pause the VideoView.
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.N){
vidview.pause();
}
* In onStop event, stop the VideoView
vidview.stopPlayback();






Nice tutorial bro! But, can you make a tutorial about how to pick and play songs from SD Card? Cause my app crashes when I try to pick from my SD card/External Storage.
ReplyDeleteSanjeev ji Great Work
ReplyDeleteBut sometimes the companies think that they will be on risk, if they will implement Salesforce for their business Salesforce training in Hyderabad
ReplyDeleteI want to make an Android application like YouTube Music. Can I make with this SKETCHWARE..?
ReplyDeleteหาคุณกำลังหาเกมส์ออนไลน์ที่สามารถสร้างรายได้ให้กับคุณ เรามีเกมส์แนะนำ เกมยิงปลา รูปแบบใหม่เล่นง่ายบนมือถือ คาสิโนออนไลน์ บนคอม เล่นได้ทุกอุปกรณ์รองรับทุกเครื่องมือ มีให้เลือกเล่นหลายเกมส์ เล่นได้ทั่วโลกเพราะนี้คือเกมส์ออนไลน์แบบใหม่ เกมยิงปลา
ReplyDeletepgslot ซึ่งเกมคาสิโนออนไลน์เกมนี้เป็นเกมที่เรียกว่าเกม สล็อตเอ็กซ์โอ คุณรู้จักเกมส์เอ็กซ์โอหรือไม่ 90% ต้องรู้จักเกมส์เอ็กซ์โออย่างแน่นอนเพราะในตอนนี้เด็กนั้นเราทุกคนมักที่จะเอาก็ได้ขึ้นมา สล็อต เล่นเกมส์เอ็กซ์โอกับเพื่อนเพื่อนแล้วคุณรู้หรือไม่ว่าในปัจจุบันนี้เกมส์เอ็กซ์โอนั้นกลายมาเป็นเกมซะลอสออนไลน์ที่ให้บริการด้วยเว็บคาสิโนออนไลน์คุณสามารถเดิมพันเกมส์เอ็กซ์โอกับเว็บคาสิโนออนไลน์ได้โดยที่จะทำให้คุณนั้นสามารถสร้างกำไรจากการเล่นเกมส์เดิมพันออนไลน์ได้เราแนะนำเกมส์ชนิดนี้ให้คุณได้รู้จักก็เพราะว่าเชื่อว่าทุก
ReplyDeleteWe are the best among all security companies in London because we start our work by drawing a working plan. top security companies in London
ReplyDeleteWe have a team of certified security professionals that specialize in vulnerability assessments and can secure transportation to and from your home.
Please Sir How can I read Subtitle text into video player using Sketchware
ReplyDelete