FirebaseAuth phone number verification in Sketchware
To create a login activity using Firebase Auth phone number verification method in Sketchware, follow the steps given below. This method uses Firebase authentication service for creating login.
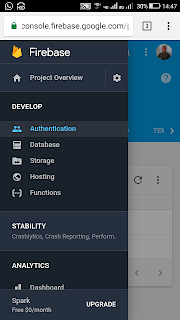
1. In your Firebase account, go to Firebase authentication.
2. In Firebase authentication web set-up, go to SIGN-IN method, and enable Phone.
3. Go to Project settings in your Firebase project and copy the Web API Key, Project ID, and App ID.
4. Paste the Project ID, App ID, and Web API Key in your project in Sketchware, in the Firebase settings.
5. In main.xml add two EditText edittext1 and edittext2, and two Buttons button1 and button2 as shown in the image below.
6. On the MainActivity page add an Intent i. Also add a FirebaseAuth component fa.
7. Create a new page success.xml with a Button button1.
8. In onCreate event of MainActivity, if user is logged in move to SuccessActivity. Use blocks as shown in image below.
9. Create two more blocks, sendVerificationCode and verifyCode.
10. Create three String variables phone, codeSent, and code.
11. In more block sendVerificationCode, use blocks as shown below.
The codes used are:
com.google.firebase.auth.PhoneAuthProvider.getInstance().verifyPhoneNumber(phone, 60, java.util.concurrent.TimeUnit.SECONDS, this, mCallbacks);
}
com.google.firebase.auth.PhoneAuthProvider.OnVerificationStateChangedCallbacks mCallbacks = new com.google.firebase.auth.PhoneAuthProvider.OnVerificationStateChangedCallbacks() {
@Override
public void onVerificationCompleted(com.google.firebase.auth.PhoneAuthCredential phoneAuthCredential) {
showMessage("Verification completed");
}
@Override
public void onVerificationFailed(com.google.firebase.FirebaseException e) {
showMessage(e.toString());
}
@Override
public void onCodeSent(String s, com.google.firebase.auth.PhoneAuthProvider.ForceResendingToken forceResendingToken) {
super.onCodeSent(s, forceResendingToken);
codeSent = s;
}
};
{
12. In more block verifyCode, use blocks and codes as shown in the image below.
The codes used are:
com.google.firebase.auth.PhoneAuthCredential credential = com.google.firebase.auth.PhoneAuthProvider.getCredential(codeSent, code);
signInWithPhoneAuthCredential(credential);
}
private void signInWithPhoneAuthCredential(com.google.firebase.auth.PhoneAuthCredential credential) {
fa.signInWithCredential(credential) .addOnCompleteListener(this, _fa_sign_in_listener);
}
{
Note that in above code 'fa' used twice, is the name of the FirebaseAuth component added in Sketchware.
13. In the event button1 onClick, use block sendVerificationCode.
14. In the event button2 onClick, use block verifyCode.
15. Add event FirebaseAuth onSignInUserComplete. Here use Intent to move to SuccessActivity.
16. In SuccessActivity, add FirebaseAuth component fa.
17. In the event button1 onClick, .
of SuccessActivity, logout FirebaseAuth.
18. Save and run the project.
19. Now download Dev Tools(Android Developer Tools) - Device Info app by trinea.
20. In Dev Tools app, click on App Info - your app. Copy the SHA-1 from here.
21. Go to your project in Firebase console. In project settings click on add fingerprint, and paste the SHA-1 code there.
22. That's all. Now you should be able to login using your phone number.
1. In your Firebase account, go to Firebase authentication.
2. In Firebase authentication web set-up, go to SIGN-IN method, and enable Phone.
3. Go to Project settings in your Firebase project and copy the Web API Key, Project ID, and App ID.
4. Paste the Project ID, App ID, and Web API Key in your project in Sketchware, in the Firebase settings.
5. In main.xml add two EditText edittext1 and edittext2, and two Buttons button1 and button2 as shown in the image below.
6. On the MainActivity page add an Intent i. Also add a FirebaseAuth component fa.
7. Create a new page success.xml with a Button button1.
8. In onCreate event of MainActivity, if user is logged in move to SuccessActivity. Use blocks as shown in image below.
9. Create two more blocks, sendVerificationCode and verifyCode.
10. Create three String variables phone, codeSent, and code.
11. In more block sendVerificationCode, use blocks as shown below.
The codes used are:
com.google.firebase.auth.PhoneAuthProvider.getInstance().verifyPhoneNumber(phone, 60, java.util.concurrent.TimeUnit.SECONDS, this, mCallbacks);
}
com.google.firebase.auth.PhoneAuthProvider.OnVerificationStateChangedCallbacks mCallbacks = new com.google.firebase.auth.PhoneAuthProvider.OnVerificationStateChangedCallbacks() {
@Override
public void onVerificationCompleted(com.google.firebase.auth.PhoneAuthCredential phoneAuthCredential) {
showMessage("Verification completed");
}
@Override
public void onVerificationFailed(com.google.firebase.FirebaseException e) {
showMessage(e.toString());
}
@Override
public void onCodeSent(String s, com.google.firebase.auth.PhoneAuthProvider.ForceResendingToken forceResendingToken) {
super.onCodeSent(s, forceResendingToken);
codeSent = s;
}
};
{
12. In more block verifyCode, use blocks and codes as shown in the image below.
The codes used are:
com.google.firebase.auth.PhoneAuthCredential credential = com.google.firebase.auth.PhoneAuthProvider.getCredential(codeSent, code);
signInWithPhoneAuthCredential(credential);
}
private void signInWithPhoneAuthCredential(com.google.firebase.auth.PhoneAuthCredential credential) {
fa.signInWithCredential(credential) .addOnCompleteListener(this, _fa_sign_in_listener);
}
{
Note that in above code 'fa' used twice, is the name of the FirebaseAuth component added in Sketchware.
13. In the event button1 onClick, use block sendVerificationCode.
14. In the event button2 onClick, use block verifyCode.
15. Add event FirebaseAuth onSignInUserComplete. Here use Intent to move to SuccessActivity.
16. In SuccessActivity, add FirebaseAuth component fa.
17. In the event button1 onClick, .
of SuccessActivity, logout FirebaseAuth.
18. Save and run the project.
19. Now download Dev Tools(Android Developer Tools) - Device Info app by trinea.
20. In Dev Tools app, click on App Info - your app. Copy the SHA-1 from here.
21. Go to your project in Firebase console. In project settings click on add fingerprint, and paste the SHA-1 code there.
22. That's all. Now you should be able to login using your phone number.
























Most awaited tutorial. Thanks for this.
ReplyDeleteI want a tutorial on integrating payment gateway like instamojo. I want to add a subscription page in my app which redirects to payment gateway and after successful payment it returns a token. Pl make a tutorial on it.
Bro all I done correctly but when I click on get code app closing. Please help me
DeleteBro all I done correctly but when I click on get code app closing. Please help me
DeleteBro you haven't added try/catch without it the app crashes when the input is empty
DeleteCode not sent problem plz help
DeleteERROR in /storage/emulated/0/.sketchware/mysc/630/app/src/main/java/com/my/otp/ashish63/MainActivity.java (at line 264)
DeletecodeSent = s;
^^^^^^^^
codeSent cannot be resolved to a variable
Create a string variable "codeSent"
DeleteHi, I really need your help. I need the menu to be black after clicking on something. no matter how much I look, I found only this, but it does not work on new versions. maybe you can make it work on all versions, or something with app compat design. Here is the code for the white version that I use
ReplyDeletePopupMenu popup = new PopupMenu(MainActivity.this, _view);
Menu menu = popup.getMenu();
menu.add("Delete");
menu.add("Show");
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener(){
@Override
public boolean onMenuItemClick(MenuItem item){
switch (item.getTitle().toString()){
case "Delete":
break;
case "Show":
break;}
return true;
}
});
popup.show();
, but for the black version
PopupMenu popup = new PopupMenu(getApplicationContext() , _view);
Menu menu = popup.getMenu();
menu.add("Delete");
menu.add("Show");
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener(){
@Override
public boolean onMenuItemClick(MenuItem item){
switch (item.getTitle().toString()){
case "Delete":
break;
case "Show":
break;}
return true;
}
});
popup.show();
Help me please, this is very important for me
Instead of getApplicationContext() use
DeletegetActionBar().getThemedContext()
We are having the same problem sir
DeleteHola.
ReplyDeleteMe aparece un error.
Error
com.google.firebase.auth.PhoneAuthProvider.getInstance().verifyPhoneNumber(phone, 60, java.util.concurrent.TimeUnit.SECONDS, this, mCallbacks);
"mCallbacks cannot be resolved a variable"
1 problem (1 error)
Please update firebase db video in this tutorial
ReplyDeleteBro all I done correctly but when I click on get code app closing. Please help me
ReplyDeleteWhat is the error you getting
DeleteHello bro, I have done allthing successfully. But When I log out & trying to again signin with same phone number, OTP does not received.
DeletePlease Help Me
Got error but my friend helps me to fix the order is wrong & need to remove { & } in 2nd & last asd block in send verification code moreblock
DeleteHello bro, I used these codes, created app. Installed it.
ReplyDeleteBUT when I click Get verification code button, it isn't getting.
This comment has been removed by the author.
DeleteThere is error message:
Deletecom.google.firebase.auth.FirebaseAuthInvalidCredentialsException: The request contains malformed or mismatching credentials ( App ID does not match requested project)
This comment has been removed by the author.
DeleteWere you successful in entering the SHA1 key in your firebase project?
DeleteHello bro can I ask you how to enter permission Direct manifest
ReplyDeleteusing Android software manifest manager Apk
Hello sir,
ReplyDeleteOnce signout from the app, again sign in is not possible with same mobile number. Plz make one more video to describe sign in again.
Thanks for your very informative tutorials. Thank u very much.
Thanks a lot,
ReplyDeletePlease , i want to edit SMS verification forum in firebase .
Thank you .
Yes its work properly.
ReplyDeleteSir I request you arrange the code in different lines because some occurred while code pasting so saprate the code in saprate line..
Very useful content bro
ReplyDeleteThanks for sharing
Also read: How to Get free diamonds in Dream league soccer 2020
Hello, this is very good tutorial, however, for me, when compiling, there is error:
ReplyDeleteActivity.java (at line 260)
else {
Syntax error on token "else", delete this token
Any idea what might go wrong?
Thank you very much
Some mistake in placing curly brackets. Check { and }.
DeleteThank you very much. It all works, you explained well on video and on this blog. Any idea where to look for more online tutorials and guides? (No youtube channels, i prefer written documentation of explanation of commands/syntax/blocks....)
DeleteI'm having 2 errors.
ReplyDeleteThe first time the error was about my SHA-1 key.
The second time the error was that "mCallbacks cannot be resolved to a variable"
Hi,
DeleteFor sha1 key there are 2 more steps to make:
1.you have to find your sha1 key using app-dev tools app from yoyr phone
2.you have to enter the key in firebase auth account on google
And since i write this... Does anyone knows...
if i modify the app (and add new blocks of code) does the sha1 key gets modified?
Thanks
_fa_sign_in_listener
ReplyDeletehere fa is my FirebaseAuth component. If your FirebaseAuth component is fauth, it should be
_fauth_sign_in_listener
I have completed all the steps but I got only one OTP after then it's doesn't work.
ReplyDeletePlease Help me
Yes me too
DeleteI have done everything and it works fine but i have problem when i uninstall the app or clear app data then i cannot login again
ReplyDeleteSyntex error on token "override" delate this token
ReplyDelete---------------------------------------------
1 problem (1 error)
Hello sir,
ReplyDeleteOnce signout from the app, again sign in is not possible with same mobile number. Plz make one more video to describe sign in again.
Thanks for your very informative tutorials. Thank u very much.
Please sir i have done everthing and i can send sms but once i click on signin, app crash and, i see the following error : Cannot create phoneAuthCredential without either verificationproof, sessioninfo, temporary proof or enrollment id.
ReplyDeleteThanks you vert much
ReplyDeleteIt is not sending code after logout
ReplyDeleteYeahh
DeleteApp not installed....
ReplyDelete9:17 il k MOD 9
1. ERROR in /storage/emulated/
01. sketchware/mysc/601/app/src/main/java/ com/my/dancalsociety/MainActivity. java (at line 168)
com. google. firebase. auth. PhoneAuthProvider. OnVerificationStateChangedCallbacks mCallbacks - new
com. google. firebase. auth. PhoneAuthProvider. OnVerificationStateChangedCallbacks() {
The type new PhoneAuthProvider. OnVerificatio nStateChangedCallbacks(){} must implement the inherited abstract method PhoneAuthProvider. O nVerification StateChangedCallbacks. onVerificati onfailed(FirebaseException)
1 problem (1 error)
This is very cool however.. After a user logs out...he can never sign in again
ReplyDeleteHow will i resolve this problem please hellp
How can a single number be reused? Only one SMS is sent to one number! The second time the number is written, it becomes Verified when I click the Get Verification Code button But it is not moving to SuccesActivity. What should I do? How to make multiple SMS messages to a single number?
ReplyDeleteHello bro, I have done allthing successfully. But When I log out & trying to again signin with same phone number, OTP does not received.
ReplyDeletePlease Help Me
Check this https://firebase.google.com/docs/auth/android/phone-auth#next-steps
DeleteYou should also have username and password alongwith phone verification.
I recived otp for first time but from second time i'm not getting any otp. But the fun part is that whenever i reboot my phone and try this again it sends me again an otp but same problem again.
ReplyDeleteWhy is it?? Can u please help me
ReplyDeleteits very nice blog for mephone number verification!
ReplyDeleteSir I'm getting error on launch when activity please give me telegram id i will send screenshot
ReplyDelete