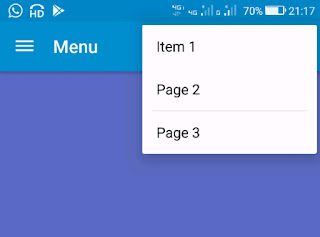
OptionsMenu in Sketchware

In order to create OptionsMenu in Sketchware, follow the steps given below. 1. Create a more Block extra in your project. 2. To define this more block extra use an add source directly block and put following code in it. } @Override public boolean onCreateOptionsMenu (Menu menu){ menu.add(0, 0, 0, "Item 1"); menu.add(0, 1, 1, "Item 2"); menu.add(0, 2, 2, "Item 3"); return true; } Note that here the first } closes more block. Rest of the code is outside the more block extra . This is to code for onCreateOptionsMenu where three items are added to the menu. Also note that 0, 1, and 2 are Id of the items added to the menu, and Item 1, Item 2, Item 3 are the title of the items added. Change the titles to whatever you want. To display the OptionsMenu items as icons on the ActionBar, add the id of the images to the menu items. Suppose ic_settings_white is the icon for item 1. Then the code above will change as below. } @Override pub...