Code for drawing in any View with finger

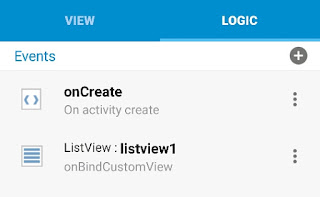
To draw using finger in any LinearLayout , set the padding of the LinearLayout to 0 and add following code in onCreate event using add source directly block. dv = new DrawingView(this); linear2 .addView(dv); mPaint = new Paint(); mPaint.setAntiAlias(true); mPaint.setDither(true); mPaint.setColor(Color.GREEN); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeJoin(Paint.Join.ROUND); mPaint.setStrokeCap(Paint.Cap.ROUND); mPaint.setStrokeWidth(12); } DrawingView dv; private Paint mPaint; private Canvas mCanvas; public class DrawingView extends View { public int width; public int height; private Bitmap mBitmap; private Path mPath; private Paint mBitmapPaint; Context context; private Paint circlePaint; private Path circlePath; public DrawingView(Context c) { super(c); context=c; mPath = new Path(); mBitmapPaint = new Paint(Paint.DITHER_FLAG); circlePaint = new Paint(); circlePath = new Path(); circlePaint.setAntiAlias(true); circlePaint.setColor(Color.BLUE); circlePa...