Firebase Query to search data with value of a key

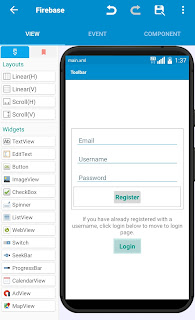
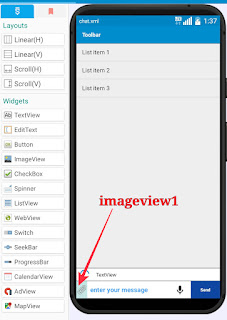
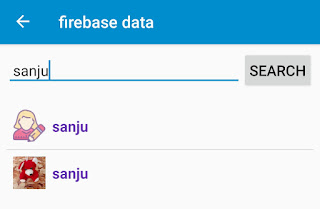
The example in this post uses Firebase Query to search for a specific username, entered by user in an EditText, in a list of all users. 1. The data to be searched is shown in image below. We will search the value of key "username". 2. In View area of your project, add an EditText edittext1 , a Button button1 , and a ListView listview1 . 3. Create a Custom View user.xml . In this page, add an ImageView imageview1 and a TextView textview1 to display the details retrieved. The ImageView here has width and height 40 and scale type CENTER_CROP. The linear containing them has Gravity center_vertical. 4. For listview1 select user.xml as CustomView. 5. Create a FirebaseDb component ( user ) specifying the data location ( users ) to be searched. 6. Add a String variable query , and a List Map result_users . 7. In onCreate event use FirebaseDb stop listening. 8. In button1 onClick , set String query to text in edittext1 . Then ...