Age Calculator App in Sketchware

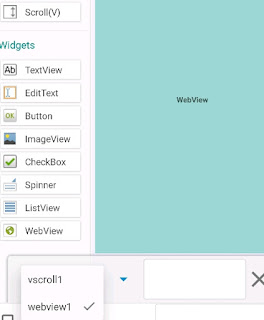
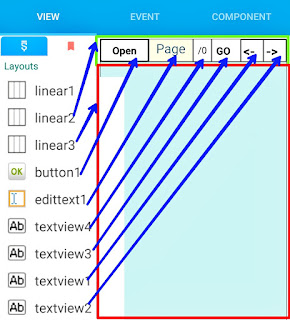
To create an Age Calculator App using DatePickerDialog in Sketchware follow the steps given below. 1. In VIEW area of your sketchware android project, insert three TextViews textview_dob , textview_age_days , textview_age , and an ImageView imageview1 . 2. Create a more block extra . 3. In the more block extra use add source directly block and put following code. } public static class DatePickerFragment extends androidx.appcompat.app.AppCompatDialogFragment implements DatePickerDialog.OnDateSetListener { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { final Calendar c = Calendar.getInstance(); int year = c.get(Calendar.YEAR); int month = c.get(Calendar.MONTH); int day = c.get(Calendar.DAY_OF_MONTH); return new DatePickerDialog(getActivity(), this, year, month, day); } public void onDateSet(DatePicker view, int year, int month, int day) { int mon = month +1; Calendar now = Calendar.getInstance(); Calendar birthDay = Ca...