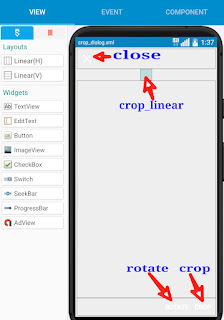
Create a full screen dialog with CropImageView

To create a fullscreen dialog with CropImageView in Sketchware, follow the steps given below. 1. Add an ImageView imageview1 for displaying image. 2. Add a FilePicker component fp: image/* for picking images. 3. In imageview1 onClick event use block FilePicker fp pick files . 4. Download CropUtils.zip from this url: http://apktutor.com/wp-content/uploads/2021/11/CropUtils.zip 5. Extract CropUtils.java at .sketchware/mysc/(Project number)/app/src/main/java/(package name)/CropUtils.java 6. Open CropUtils.java and change package name ( package com.my.dmchat; ) to your project's package name. 7. Create a more block extra . Here declare a CropImageView crp , a Bitmap image and define rotateBitmap(Bitmap) . } CropUtils.CropImageView crp; Bitmap image; public Bitmap rotateBitmap(Bitmap bitmap){ android.graphics.Matrix matrix = new android.graphics.Matrix(); matrix.postScale((float)1, (float)1); matrix.postRotate(90); Bitmap bitmap2 = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidt...
