Firebase Login/Register with email verification
To verify the email address of a user registered in your firebase app in Sketchware, follow the steps given below.
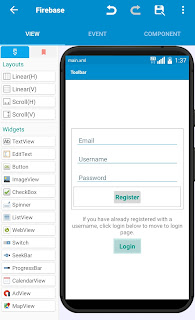
1. In main.xml, add three EditText fields, edit_email, edit_username, and edit_password, and add two Buttons register and login.
2. Add a FirebaseAuth component fauth, a FirebaseDb component user:users, and an Intent component i.
3. Add a Map Variable map, a String variable username, and a Boolean variable emailVerified.
4. Create a new page verify_email.xml.
5. In MainActivity.java, in onCreate event,
if user is logged in and email is verified move to ChatActivity or the home page of your app and Finish Activity. And if user is logged in and email in not verified move to VerifyEmailActivity. See image below.
The code use in add source directly block:
emailVerified = fauth.getCurrentUser().isEmailVerified();
6. In the event register button onClick,
if length of text in all EditText fields is more than 0, set String username to edit_username getText, and create new user with the email and password entered. See image below.
7. In the event onCreateUserComplete, if task is successful, put the username in a new Map variable, and add it to Firebasedb user using FirebaseAuth getUid as key. After that use codes to send verification email, and use intent to move to VerifyEmailActivity. See image below.
The code used to send verification email:
fauth.getCurrentUser().sendEmailVerification() .addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(Task<Void> task) {
if (task.isSuccessful()) {
showMessage("Email sent."); } else {
showMessage ("Error sending email");}
} });
1. In main.xml, add three EditText fields, edit_email, edit_username, and edit_password, and add two Buttons register and login.
2. Add a FirebaseAuth component fauth, a FirebaseDb component user:users, and an Intent component i.
3. Add a Map Variable map, a String variable username, and a Boolean variable emailVerified.
4. Create a new page verify_email.xml.
5. In MainActivity.java, in onCreate event,
if user is logged in and email is verified move to ChatActivity or the home page of your app and Finish Activity. And if user is logged in and email in not verified move to VerifyEmailActivity. See image below.
The code use in add source directly block:
emailVerified = fauth.getCurrentUser().isEmailVerified();
6. In the event register button onClick,
if length of text in all EditText fields is more than 0, set String username to edit_username getText, and create new user with the email and password entered. See image below.
7. In the event onCreateUserComplete, if task is successful, put the username in a new Map variable, and add it to Firebasedb user using FirebaseAuth getUid as key. After that use codes to send verification email, and use intent to move to VerifyEmailActivity. See image below.
The code used to send verification email:
fauth.getCurrentUser().sendEmailVerification() .addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(Task<Void> task) {
if (task.isSuccessful()) {
showMessage("Email sent."); } else {
showMessage ("Error sending email");}
} });
8. In the event login button onClick, use intent to move to VerifyEmailActivity.
9. In verify_email.xml, add two EditText fields edit_email, and edit_password. Also add two Buttons login and verification_mail.
10. Add a FirebaseAuth component fauth, an intent component i, and a Dialog component dialog. Create a Boolean variable emailVerified.
11. In VerifyEmailActivity.java, in the event login button onClick, if length of text in EditText fields is more than 0, then sign in with the email and password entered.
12. In the event onSignInUserComplete, if email is verified move to ChatActivity or the home page of your app and Finish Activity. And if email in not verified, show dialog telling user that his email is not verified. See image below.
The code use in add source directly block:
emailVerified = fauth.getCurrentUser().isEmailVerified();
13. In the event verification_mail button onClick, use codes as used earlier to send verification email.
fauth.getCurrentUser().sendEmailVerification() .addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(Task<Void> task) {
if (task.isSuccessful()) {
showMessage("Email sent."); } else {
showMessage ("Error sending email");}
} });
emailVerified = fauth.getCurrentUser().isEmailVerified();
13. In the event verification_mail button onClick, use codes as used earlier to send verification email.
fauth.getCurrentUser().sendEmailVerification() .addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(Task<Void> task) {
if (task.isSuccessful()) {
showMessage("Email sent."); } else {
showMessage ("Error sending email");}
} });
14. In ChatActivity.java, in the event logout button onClick, use blocks to logout and move to MainActivity.
15. That's all. For more understanding, watch the video below.















Hi can you help me in adding ad mob ads to my sketchware app because your previous blogs on this topic are not working.please help me and give me your whatsapp no.
ReplyDeleteI wnat your WhatsApp number
DeleteHow create api projects sketchware for blogger?
ReplyDeletehello i know how
DeleteemailVerified = "fauth." getCurrentUser().isEmailVerified();
ReplyDelete{Is not working } tell me something else
I know that was your chat app
ReplyDeleteI also have it!
DeleteHow to retrieve username in ChatActivity?
ReplyDeleteWho Do This?
ReplyDeleteI had an error: the email address is badly formatted.
ReplyDeletewhy?
You can change it format in firebase auth template. :)
DeleteWhat is the purpose of selecting (New or All) before installation?
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������
ReplyDelete��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺������������������ ��������������������☺
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
Delete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
ReplyDelete😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷 😀😀😉😐🥴🤢🤪😡🤬😷☺😃😂😂😂😋🤢🤢😷😷
<
ReplyDeleteWords Generator
Result
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
Options
Words count:
50
Dictionary
Enter word
😳 REMOVE
Words Generator
ReplyDeleteResult
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
Words Generator
ReplyDeleteResult
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
<
ReplyDeleteWords Generator
Result
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
Options
Words count:
500
Dictionary
Enter word
😳 REMOVE
<
ReplyDeleteWords Generator
Result
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
Options
Words count:
300
Dictionary
Enter word
😳 REMOVE
<
ReplyDeleteWords Generator
Result
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
Options
Words count:
300
Dictionary
Enter word
😳 REMOVE<
Words Generator
Result
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
Options
Words count:
300
Dictionary
Enter word
😳 REMOVE
<
ReplyDeleteWords Generator
Result
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
Options
Words count:
300
Dictionary
Enter word
😳 REMOVE<
Words Generator
Result
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
Options
Words count:
300
Dictionary
Enter word
😳 REMOVE
<
ReplyDeleteWords Generator
Result
😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳 😳
Options
Words count:
300
Dictionary
Enter word
😳 REMOVE