Simple car racing android game in Sketchware
1. Create a new project in Sketchware.
2. In VIEW area of main.xml add a TextView textview3 for displaying score of previous game, a TextView textview4 for displaying high score, and a Button button1 for starting game.
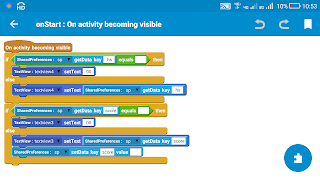
4. Add onStart event and put blocks to set the text of textview3 and textview4.
5. Create a new page page2.xml.
6. On button1 click use intent to move to page2.
7. On page2.xml add a LinearV linear1 with padding 0 and width and height MATCH_PARENT.
8. In Page2Activity, add a Shared Preferences component sp:sp.
9. Create a number variable highscore.
10. In onCreate event of Page2Activity, use blocks to set the value of number variable highscore, and use codes to create a new GameView and add it to linear1, as shown in image below.
GameView bcv = new GameView(this);
linear1.addView(bcv);
11. Create a more block extra.
12. In the more block extra, use an add source directly block and put codes to create a new View class GameView.
}
public class GameView extends View{
private Paint myPaint;
private int speed=1;
private int time = 0;
private int score = 0;
private int myCarPosition = 0;
private ArrayList<HashMap<String, Object>> otherCars = new ArrayList<>();
int viewWidth = 0;
int viewHeight = 0;
public GameView(Context context){
super(context);
myPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
viewWidth = this.getMeasuredWidth();
viewHeight = this.getMeasuredHeight();
if (time%700 < 6 + 2*speed){
HashMap<String, Object> map = new HashMap<>();
map.put("lane", getRandom(0,2));
map.put("startTime", time);
otherCars.add(map);
}
time = time + 6 + 2*speed;
int carWidth = viewWidth/5;
int carHeight = carWidth+10;
myPaint.setStyle(android.graphics.Paint.Style.FILL);
myPaint.setColor(Color.RED);
canvas.drawRect((myCarPosition*viewWidth/3) + viewWidth/15, viewHeight - 2 -carHeight, (myCarPosition*viewWidth/3) + (viewWidth/15) + carWidth, viewHeight-2, myPaint);
myPaint.setColor(Color.GREEN);
for (int i = 0; i<otherCars.size(); i++){
int carX = ((int)otherCars.get(i).get("lane")*viewWidth/3) + viewWidth/15;
int carY = time - (int)otherCars.get(i).get("startTime");
canvas.drawRect(carX, carY-carHeight, carX + carWidth, carY, myPaint);
if ((int)otherCars.get(i).get("lane") == myCarPosition){
if (carY > viewHeight - 2 - carHeight && carY < viewHeight - 2){
sp.edit().putString("hs", String.valueOf(highscore)).commit();
sp.edit().putString("score", String.valueOf(score)).commit();
finish();
}}
if (carY > viewHeight + carHeight){
otherCars.remove(i);
score++;
speed = 1 + Math.abs(score/10);
if (score > highscore){
highscore = score;
}
}
}
myPaint.setColor(Color.BLACK);
myPaint.setTextSize(40);
canvas.drawText("Score: " + String.valueOf(score), 80f, 80f, myPaint);
canvas.drawText("Speed: " + String.valueOf(speed), 380f, 80f, myPaint);
invalidate();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()) {
case MotionEvent.ACTION_DOWN:
float x1 = event.getX();
if ( x1<viewWidth/2){
if (myCarPosition>0){
myCarPosition--;
}
}
if ( x1>viewWidth/2){
if (myCarPosition<2){
myCarPosition++;
}
}
invalidate();
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
13. Save and Run the project.
Video tutorial:
To replace the Rectangles by images of cars:
* Add images of cars using image manager. Example car_blue, and car_yellow.
* Replace the code in More Block with following code:
}
public class GameView extends View{
private Paint myPaint;
private int speed=1;
private int time = 0;
private int score = 0;
private int myCarPosition = 0;
private ArrayList<HashMap<String, Object>> otherCars = new ArrayList<>();
int viewWidth = 0;
int viewHeight = 0;
public GameView(Context context){
super(context);
myPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
viewWidth = this.getMeasuredWidth();
viewHeight = this.getMeasuredHeight();
if (time%700 < 10 + speed){
HashMap<String, Object> map = new HashMap<>();
map.put("lane", getRandom(0,2));
map.put("startTime", time);
otherCars.add(map);
}
time = time + 10 + speed;
int carWidth = viewWidth/5;
int carHeight = carWidth+10;
myPaint.setStyle(android.graphics.Paint.Style.FILL);
android.graphics.drawable.Drawable d = getResources().getDrawable(R.drawable.car_blue, null);
d.setBounds((myCarPosition*viewWidth/3) + viewWidth/15 + 25, viewHeight - 2 -carHeight, (myCarPosition*viewWidth/3) + (viewWidth/15) + carWidth-25, viewHeight-2);
d.draw(canvas);
myPaint.setColor(Color.GREEN);
for (int i = 0; i<otherCars.size(); i++){
int carX = ((int)otherCars.get(i).get("lane")*viewWidth/3) + viewWidth/15;
int carY = time - (int)otherCars.get(i).get("startTime");
android.graphics.drawable.Drawable d2 = getResources().getDrawable(R.drawable.car_yellow, null);
d2.setBounds(carX+25, carY-carHeight, carX + carWidth-25, carY);
d2.draw(canvas);
if ((int)otherCars.get(i).get("lane") == myCarPosition){
if (carY > viewHeight - 2 - carHeight && carY < viewHeight - 2){
sp.edit().putString("hs", String.valueOf((int)highscore)).commit();
sp.edit().putString("score", String.valueOf(score)).commit();
finish();
}}
if (carY > viewHeight + carHeight){
otherCars.remove(i);
score++;
speed = 1 + Math.abs(score/8);
if (score > highscore){
highscore = score;
}
}
}
myPaint.setColor(Color.WHITE);
myPaint.setTextSize(40);
canvas.drawText("Score: " + String.valueOf(score), 80f, 80f, myPaint);
canvas.drawText("Speed: " + String.valueOf(speed), 380f, 80f, myPaint);
invalidate();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()) {
case MotionEvent.ACTION_DOWN:
float x1 = event.getX();
if ( x1<viewWidth/2){
if (myCarPosition>0){
myCarPosition--;
}
}
if ( x1>viewWidth/2){
if (myCarPosition<2){
myCarPosition++;
}
}
invalidate();
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}










TOP.TOP.TOP👏👏👏👏👏
ReplyDeleteSir my project is stucked it says "show compile log".please help me
DeleteSame problem sir
DeleteSame to but with the second game view code
Deletehow i can make a sticker view in sketchware
ReplyDeletei have imported two images with name car_blue and car_yellow but if i replace the images code with the rectangle code the game doesn't work after clicking the "Start Game" button it shows a long error messages please why is that can you help me
ReplyDeleteMake sure the name of the button is button1
Deletegood article. i m from indonesia, and very happy to used sketchware
ReplyDeletecan you please help me fix the error please
ReplyDeleteI have changed the code which uses images. Use the code now. Make sure you add the images using image manager and use the same names of images in the code.
DeleteHey, i can't control the game.....
DeleteThe game is running perfect but i can't control it.....
Tell me how to control.
Watch : how to make candy crush game with sketchware
ReplyDeletehttp://ethobleo.com/2gy5
Hi, how can I add background to page 2 ?
ReplyDeleteIs there a way I can make my car go up and down on the y axis?
ReplyDeleteThis is brilliant... I never thought something as good as this could be made on sketchware.
ReplyDeletePlease sir, I wanna crewtc a simple app where when I input 30 and click the button it prints "welcome", but the value is below 30 it prints "goodbye" I've been stuck for weeks on this please somebody
Nice post. Thank you for sharing the information.
ReplyDeleteshow box
moviebox application
Hii_pls try change the background resource
ReplyDeleteYou can set any background for that liner(v) as background resource, it works
DeleteHey , I face some problem when I added car images it overlaps some times
ReplyDeleteHow to change car with image ?
ReplyDeleteIt is shown at the bottom of the post.
DeletePublish your App to SIGMAAPP STORE
ReplyDeleteIts free and fast
Please visit the site for info!
Sigmaapp.blogspot.com
It's better, if there's no ASD Block, so the noobs like me can understand it more easily :)
ReplyDeleteWhere can i put the extra??
ReplyDeleteTo get the unlimited car for free, I have modified this game with the latest lucky patcher pro application...
ReplyDeleteAlso make a shooting game please 🙏
ReplyDeleteWow!
ReplyDeleteThis is amazing.
How to Get free diamonds in Dream league soccer 2020
This comment has been removed by the author.
ReplyDeleteI read your blog post. That's great. For this type article you can visit
ReplyDeletehttps://sisirangko.blogspot.com
How do you have ads on your site please answer(how is your site in Google search)
ReplyDeleteThis comment has been removed by the author.
DeleteVisit this site to setup ads.
Deletehttps://www.sisirangko.top
Mr. Sanjeev..
ReplyDeleteThanks for letting me know about how to create my own Car race game in Sketchware..
But it left with Effects, when the car hit your car, something like Explosion should happen..
¡!¡!¡!..THANKS AGAIN BRO..!¡!¡!¡!¡
Thanks for the game.
ReplyDeleteHow can I add sound effect on this game?
Please how do I add intent? From we're?
ReplyDeleteGg
ReplyDeleteI will be happy if you read my comment. I must say that I like all your posts and wait for new ones. That's because they seem so great and suitable for me. Thanks a ton for uploading your articles.
ReplyDeleteCollect The Coins From the Treasure the best games online!
4j games for kids || abcya for school || abcya 2020 games|| abcya unblocked games
ReplyDeleteGoood Working...Thanks for shairng keep it up!
CyberLink PowerDirector
Voxal Voice Changer
ArcGIS Pro Free Download
Acunetix
Hello world!
MorphVOX Pro
Simple Disable Key
Website APK Builder Pro
Amtlib DLL
It won't show Score and speed
ReplyDeleteSir my game is work well but not showing both the high score and scores . Please help me.
ReplyDeleteI hope I can see more posts. I want to read your articles. Because they are very useful, I always wait for new posts. They are my cup of tea. Thank you for your contribution to the community.
ReplyDeletewheely abcya| abcya parkour block| abcya unblock
Best games for kids:
Stick Duel Battle game for boys
parkour block 5 game for school