TextInputLayout in Sketchware

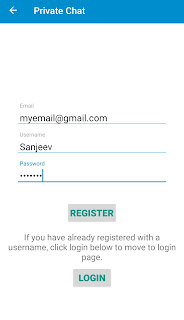
To create an EditText with animation features, we can use the EditText in a TextInputLayout which is a Layout interface in android.support.design.widget library. In Sketchware we cannot add it in xml file but we can create it programmatically. Follow the instructions given below for a simple example. 1. In VIEW area of your project add a Linear vertical linear7 and inside this add three EditText fields edit_email, edit_username, and edit_password . For the three EditText fields set hint as Email, Username and Password respectively. 2. Switch On AppCompat and design . 3. In onCreate event, i. Use codes to remove all Views from linear7 . linear7.removeAllViews(); ii. Define a TextInputLayout textinput1 , and add edit_email to it. com.google.android.material.textfield.TextInputLayout textinput1 = new com.google.android.material.textfield.TextInputLayout(this); textinput1.addView(edit_email); iii. Define a TextInputLayout textinput2 , and...
