How to use checkbox in Sketchware to select between two options?

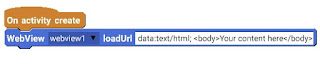
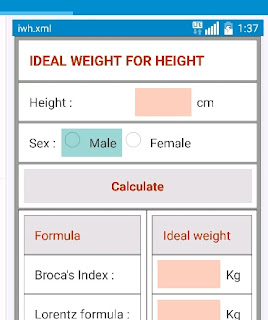
How to use checkbox in Sketchware to select between two options? Here is a description of how checkbox can be used in Sketchware to select between male and female. 1. First, place two 'checkbox' widgets in your View field. Change their texts to 'Male' and 'Female'. 2. Complete building your View field. 3. In onCreate method set visible both checkbox1 and checkbox2. 4. On checkbox1 clicked setEnable checkbox2 false. 5. On checkbox2 clicked setEnable checkbox1 false. 6. On button click use if-else checkbox1/checkbox2 getchecked and write your desired logic.